H5网页打包iOS指的是将基于HTML5技术开发的网页应用打包成iOS应用程序,以便在苹果手机或平板上运行。本文将介绍H5网页打包iOS的原理以及详细步骤。
一、原理
H5网页打包iOS的原理是将网页应用通过特定的工具或平台进行封装,生成iOS应用程序安装包(IPA),并通过苹果开发者中心或第三方应用商店进行分发。打包后的iOS应用程序网页打包apk包含一个UIWebView控件,用于加载H5网页应用,并提供与设备硬件的交互能力。
二、步骤
H5网页打包iOS的具体步骤如下:
1. 准备工作
在开始打包之前,需要准备以下工作:
(1)苹果开发者账号
(2)Xcode开发环境
(3)H5网页应用
2. 创建Xcode工程
打开Xcode,选择“Create a new Xcode project”,选择“Application”->“Single View Application”,填写工程名称、组织名称和Bundle Identifier。在“Choose options for your new project”中选择“Swift”或“Objective-C”作为开发语言。点击“Next”并选择工程保存路径。
3. 导入H5网页应用
将H5网页应用的文件夹拖拽到Xcode工程中,选择“Create folder references”并勾选“Copy items if needed”。
4. 修改info.plist文件
在“info.plist”文件webview打包中添加“NSAppTransportSecurity”键值对,将“NSAllowsArbitraryLoads”设置为“YES”,以允许应用加载HTTP协议的网页。
5. 修改AppDelegate.swift文件
在“AppDelegate.swift”文件中添加以下代码,以加载H5网页应用:
“`
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
let webViewController = ViewController()
webViewController.url = URL(string: “http://yourwebsite.com”)
self.window = UIWindow(frame: UIScreen.main.bounds)
self.window?.rootViewController = webViewController
self.window?.makeKeyAndVisible()
return true
}
“`
6. 打包iOS应用程序
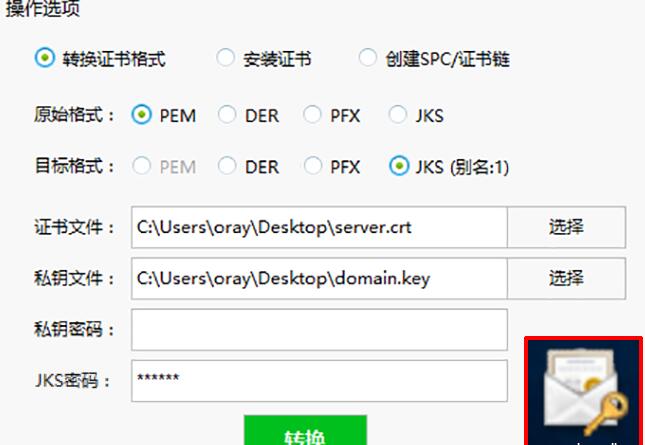
选择“Product”->“Archive”,在“Organizer”中选择“Export”,选择“Ad Hoc”或“App Store”进行打包。在打包过程中需要选择证书、配置文件和输出路径等信息。
7. 分发iOS应用程序
将打包好的IPA文件上传到苹果开发者中心或第三方应用商店进行分发。在上传过程中需要填写应用名称、描述、截图、价格等信息。
三、总结
H5网页打包iOS是将基于HTML5技术开发的网页应用打包成iOS应用程序,以便在苹果手机或平板上运行。其原理是通过特定的工具或平台进行封装,生成iOS应用程序安装包,并通过苹果开发者中心或

第三方应用商店进行分发。打包iOS应用程序的具体步骤包括创建Xcode工程、导入H5网页应用、修改info.plist文件、修改AppDelegate.swift文件、打包iOS应用程序和分发iOS应用程序。