网页和app是现代化社会的两个重要平台,它们都是信息传递和交互的途径。运用网页和app的功能,人们可以在不同的场合快速获取所需的信息和服务,方便快捷,节省时间和成本。虽然网页和app都是数字产品,智电瑞创但它们的制作和运用有所不同,下面我将具体从原理、技艺和应用等方面介绍它们的区别和联系。
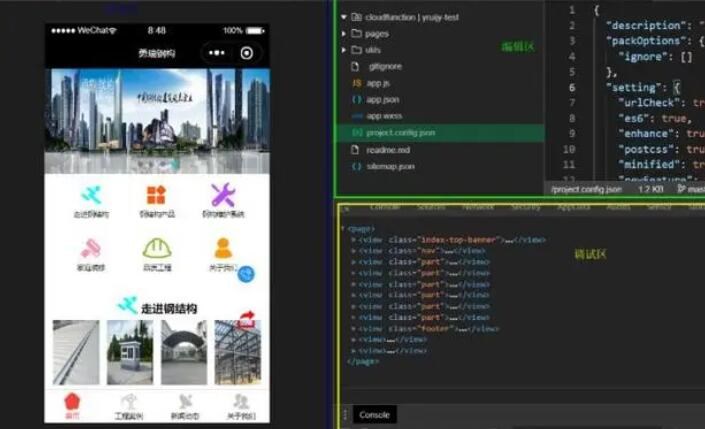
首先,网页是大部分人都很熟悉的,它可以通过浏览器访问,使用html、CSS、JavaScript等语言来编写。网页以web为底层技术支持,可以直接通过互联网访问,实现了信息的无限制传递。相比较app来说,网页的制作技术门槛并不高,只要学习好html、CSS、JavaScript等语言,就可以编写出一个交互性较强的网页。这也是为什么很多人都可以搭建自己的博客,写自己的心路历程,做自己的网站。对于初学者来说,网页是一个良好的起点,有利于开发人员不断地扩充自己的技术能力。
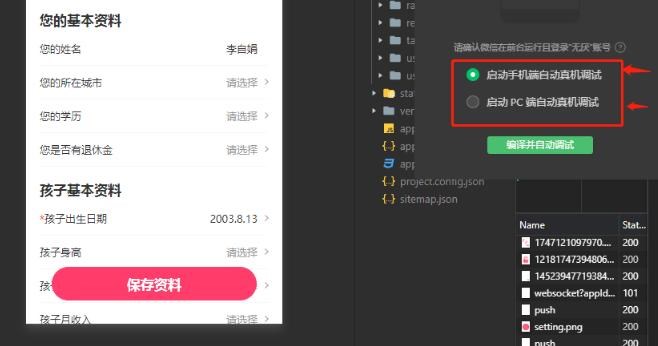
而app则是封闭的、独立的应用,主要运行在移动设备上,如智能手机、平板电脑等。相比较网页,它需要围绕着某种特定场景、某种特定的需求或者某种特定的交互体验进行制作,互联网是其基础技术之一,其实质是应用自身的技术和平台提供商的技术。app的制作需要专业的编程语言,如Java、Objective-C、Swift、React Native等。同时,由于app的开发面向移动设备,需要考虑和安卓、IOS系统之间的适配,以及可操作性和易用性等因素。
其次,网页和app的应用场景也有所不同。网页作为一种全球性的信息传递途径,被广泛应用于各个领域,涵盖了新闻、百科、教育、社交、电子商务等行业。而app则更多的应用于娱乐、生活、健康等领域。比如手机上常用的短视频软件、购物软件、出行软件等等,都是基于app的应用。
无论是网页还是app,它们都是数字化的产品,都有各自的应用价值和发展前景。网页和app的制作难度和复杂度不同,需要有不同背景、不同教育背景和不同工作经历的人来制作。不同之处在于门槛高低、技术难度以及应用场景的不同。对于初学者来说,建议从web网页入手,熟练掌握Html、Css和JavaS

cript之后,再逐渐学习相关的编程语言和开发工具,向App方向发展。不论选择哪一个方向,都需要不断学习、接受新知识,才能够在这个变网页做app化迅速的数字世界里立足。