随着移动互联网的发展,越来越多的人开始使用手机原生app嵌套h5页面进行购物。为了满足用户的需求,许多电商公司开始开发购物App。但是,开发App需要投入大量的时间和金钱,并且需要用户下载和安装,这给用户带来了不便。因此,一些电商公司开始使用H5技术开发购物网页,也就是所谓的购物App H5。
购物App H5是一种基于HTML5技术的购物网页,它可以在手机浏览器上直接访问,无需下载和安装。购物App H5的界面和功能与原生App相似,用户可以网页打包成app在线通过浏览商品、选择商品、下单等操作来完成购物。购物App H5的优势在于可以快速开发和更新,同时可以适配不同的手机屏幕尺寸和操作系统。
购物App H5的开发原理是使用HTML5、CSS3和JavaScript等前端技术来构建网页。开发人员可以使用一些框架和工具来简化开发过程,例如Vue.js、React、Bootstrap等。同时,购物App H5也需要与后端进行数

据交互,一般使用RESTful API来实现。
购物App H5的优点包括:
1. 无需下载和安装,用户可以直接在手机浏览器上访问,方便快捷。
2. 对于开发者来说,开发和更新成本较低,可以快速推出新功能和修复bug。
3. 可以适配不同的手机屏幕尺寸和操作系统,无需开发不同版本的App。
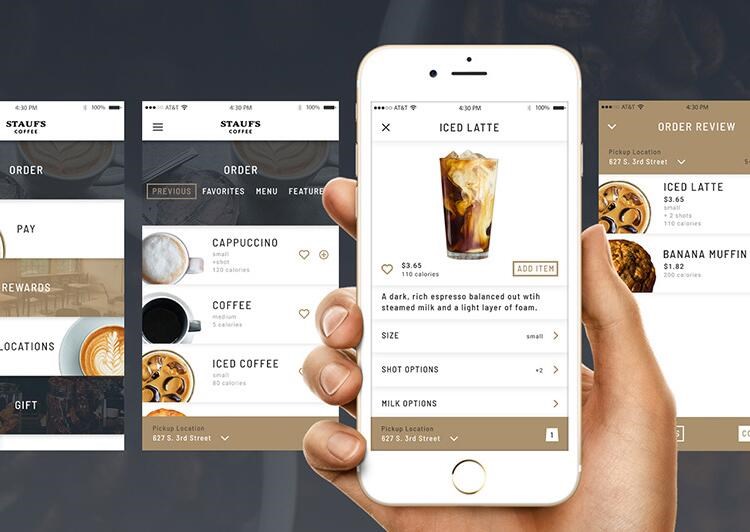
4. 可以实现与原生App相似的界面和功能。
购物App H5的缺点包括:
1. 与原生App相比,购物App H5的性能和体验可能略有差异。
2. 由于需要通过浏览器进行访问,可能会受到网络环境的影响。
3. 无法实现一些原生App独有的功能,例如推送通知、离线缓存等。
总之,购物App H5是一种快速、方便、低成本的电商解决方案。它可以帮助电商公司在移动互联网领域快速扩展业务,并且可以提供优秀的用户体验。