标题:网站打包IPA柚子:原理与详细介绍
在移动应用开发领域,我们通常会遇到把一个网站打包成移动应用的需求。尤其是,对于苹果设备来说,我们需要将网站打包成一个.iOS App bundle(IPA)文件,这样我们的用户就可以在iPhone和iPad上方便地使用我们的网站了。在本教程中,我们将讨论网站打包成IPA柚子的原理以及详细介绍如何实现。
一、原理:
网站打包成IPA文件的本质是将一个Web应用程序转化为一个原生iOS应用。原则上,iOS应用中有一个WebView控件,它可以嵌入HTML、CSS、JavaScript等Web技术。通过将网站代码嵌入到WebView中,我们就可以让一个原生的iOS应用在iPhone和iPad上运行。
应用这种方法时,我们应首先在iOS设备上创建一个浏览器控件,它将加载并显示来自我们网站的内容。这在技术上称为”混合应用”或”混合式开发”。它允许开发者以一种跨平台的方法,使用HTML、CSS和JavaScript技术,来编写可在不同设备上运行的应用程序。这种方法有其优缺点,但在许多场景下非常实用,尤其是当我们只需要将网站变成一个移动应用时。
二、逐步实现网站打包IPA柚子:
以下是一份简要说明,旨在帮助您把一个网站打包为IPA柚子:
1. 准备工作:
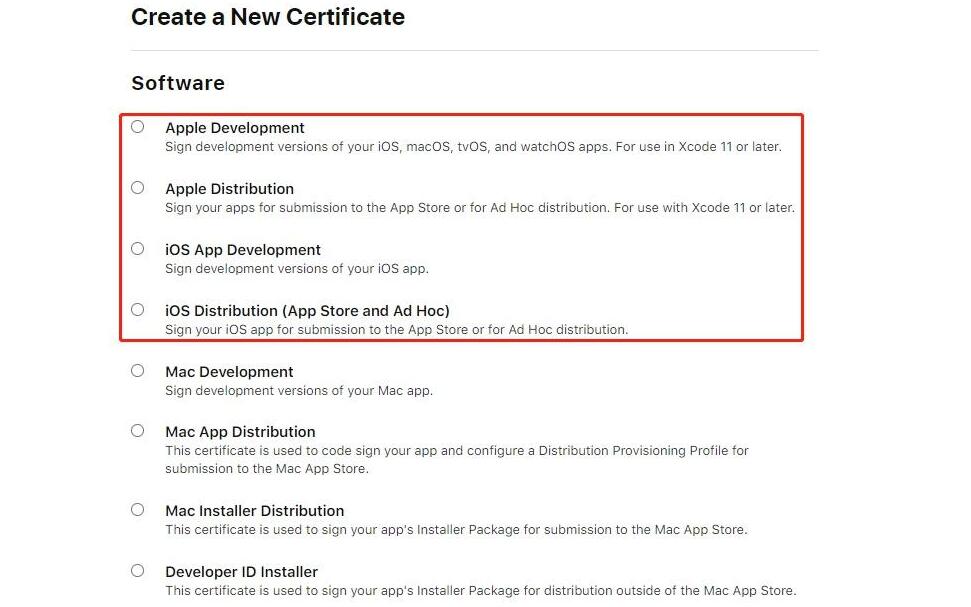
– 首先,您需要拥有一个Apple开发者帐号,以便在苹果商店发布您的应用。
– 准备电脑,安装Xcode,这是开发iOS应用的官方集成开发环境。
– 在Xcode里,下载并安装WebKit框架,因为我们需要在WebKit中启用WebView控件。确保Xcode上的设备设置为iOS。
2. 新建Xcode项目:
– 打开Xcode并创建一个新的”Single View App”项目。
– 给您的项目命名,并确保”User Interface”选项设置为”Storyboard”。
– 点击”Next”,选择项目保存位置后,点击”Create”。
3. 设置Storyboard与界面:
– 点击左侧的”Main.storyboard”文件,并确保右侧的”Attributes Inspector”已打开。
– 从”Object Library”中拖进一个”WebView”控件,并占据整个屏幕。
– 选中WebView,并在”Attributes Inspector”中切换到”Bindings”模式。为”URL”绑定您的网站。
4. 添加代码:
– 点击左侧的”ViewController.swift”文件,打开文件后查找以下代码:
“`swift
import UIKit
“`
– 在此之下添加:
“`swift
import WebKit
“`
– 编辑”ViewController”类,使其遵循”WKNavigationDelegate”协议:
“`swift
class Vi一门封装appewController: UIViewController, WKNavigationDelegate {
“`
– 添加以下代码,以加载您的网站内容:
“`swiios封装平台ft
@IBOutlet weak var webView: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
let url = URL(string: “https://yourwebsite.com”)!
let request = URLRequest(url: url)
webView.navigationDelegate = self
webView.load(request)
}
“`
5. 编译运行:
– 连接您的iOS设备,并在Xcode中将其设置为运行目标。
– 点击运行按钮,编译和安装应用。
6. 测试与发布:
– 在设备上测试应用,确保它正常工作。
– 按照Apple开发者指南,配置应用的详细信息。
– 构建并打包IPA文件,提交到App Store Connect审核。
通过以上步骤,您应该可以成功地将一个网站打包成IPA柚子。虽然本文仅探讨了简化版本的教程,但对您了解这一过程的原理以及相关技术应该有所帮助。针对特定需求和复杂功能,您可能需要进行更多的定制开发。祝您开发顺利!