随着移动设备的普及,越来越多的网站开始考虑将自己的网页打包成一个独立的应用程序,以更好地适应移动设备的使用将项目打包成app场景。本文将介绍打包网页应用程序的原理和详细步骤。
打包网页应用程序的原理
打包网页应用程序的原理是将网页的代码和资源文件打包成一把http打包成安卓app的工具个独立的应用程序,使用移动设备的浏览器引擎来渲染网页。这种方式可以让用户不必通过浏览器访问网页,而是直接打开应用程序来使用网页,从而提高用户体验。
打包网页应用程序的步骤
打包网页应用程序的步骤大致如下:
1.准备工作
在开始打包之前,需要准备一些工作。首先,需要确定要打包的网页,并将其保存到本地。其次,需要准备一些必要的资源文件,如图标、启动画面等。最后,需要下载一些工具和框架,如Cordova、Ionic等。
2.创建项目
使用Cordova或Ionic等框架创建一个新项目。在创建项目时,需要指定应用程序的名称、包名、图标等信息。
3.添加插件
在创建完项目之后,需要添加一些插件来支持应用程序的功能,如推送通知、地理位置、相机等。这些插件可以在Cordova官方网站上找到,并通过命令行工具安装。
4.配置应用程序
在添加完插件之后,需要进行一些配置,如指定启动页面、设置应用程序的样式、设置应用程序的权限等。
5.打包应用程序
完成配置之后,使

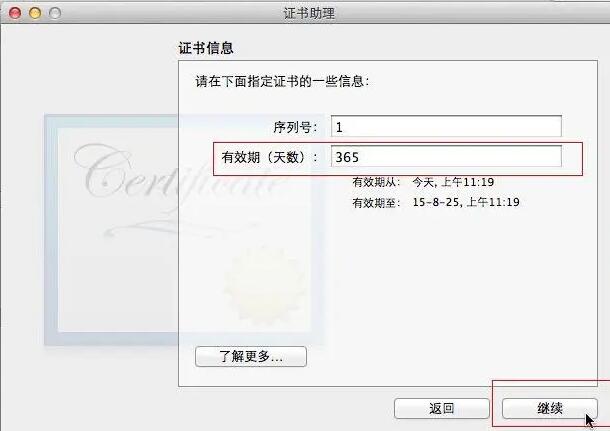
用命令行工具将应用程序打包成APK或IPA文件。在打包时,需要指定应用程序的签名证书和密码,并进行一些其他的配置。
6.测试和发布
打包完成后,可以将应用程序安装到移动设备上进行测试。在测试通过之后,可以将应用程序发布到应用商店或自己的网站上供用户下载和使用。
总结
打包网页应用程序可以让网页更好地适应移动设备的使用场景,提高用户体验。通过使用Cordova、Ionic等框架和工具,可以快速地创建和打包应用程序。在打包之前,需要准备一些必要的资源文件和插件,并进行一些配置。最后,需要进行测试和发布,让用户可以方便地下载和使用应用程序。