将H5网页转化为APP是一种将Web技术应用到移动开发中的方法。它可以帮助Web开发者将其网站转换为一款移动应用程序,以便更好地在移动设备上展示和使用。下面是将H5网页转化为APP的原理和详细介绍。
一、原理
将H5网页转化为APP的原理是通过将H5网页封装为本地应用程序,以便在移动设备上运行。这种转化过程一般通过以下几个步骤实现:
1. 嵌入WebView组件
将H5网页嵌入到WebView组件中,这个组件提供了一种在移动设备上显示Web内容的方法。WebView组件可以直接在应用程序中显示H5网页,并提供了与原生应用程序相同的用户体验。
2. 添加本地功能
为了使H5网页更像本地应用程序,需要添加一些本地功能。这些本地功能可以通过编写原生代码来实现,例如允许应用程序访问设备的相机、麦克风等硬件设备,或者通过使用本地存储来提高应用程序的性能。
3. 打包应用程序
最

后,将所有的组件和功能打包成一个应用程序。这个应用程序可以在移动设备上安装和运行,就像任何其他本地应用程序一样。
二、详细介绍
将H5网页转化为APP的详细介绍包括以下几个步骤:
1. 选择开发工具
选择一个适合的开发工具可以帮助你更快地完成开发过程。一些流行的开发工具包括PhoneGap、Cordova和Ionic等。这些工具提供了一些预先编写好的原生代码和插件,可以帮助你更容易地将H5网页转化为APP。
2. 编写H5网页
在转化H5网页为APP之前,需要先编写一个H5网页。这个网页应该包含所有你想要在应用程序中显示的内容,并且应该具备良好的响应性和可访问性。
3. 添加本地功能
为了使应用程序更像本地应用程序,需要添加一些本地功能。这些功能可以通过使用插件来实现,例如Camera插件可以让应用程序访问设备的相机,而File插件可以让应用程序访问设备的文件系统。
4. 配置应用程序
在将H5网页转化为APapp + h5P之前,需要对应用程序进行一些配置。这包括指定应用程序的名称、图标、版本号等信息,并将所有的组件和插件添加到应用程序中。
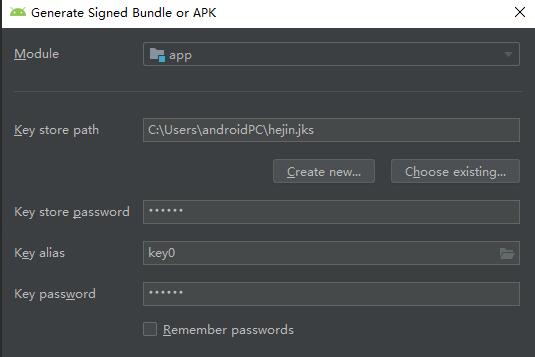
5. 打包应用程序
最后,将所有的组件和插件打包成一个应用程序。这个应用程序可以在移动设备app分发站上安装和运行,就像任何其他本地应用程序一样。
总之,将H5网页转化为APP是一种将Web技术应用到移动开发中的方法。它可以帮助Web开发者将其网站转换为一款移动应用程序,以便更好地在移动设备上展示和使用。