网站封包APP制作:原理与详细介绍
封包应用程序(APP)已经成为移动设备上不可或缺的一部分。对于网站开发者来app打包工具说,创建一个网站封包APP有助于将其在线内容推向移动设备用户。在这篇文章中,我们将详细了解网站封包APP的原理与制作方法。
一、网站封包APP的原理及优势
1. 原理
封包APP(Webview App)是一种以浏览器作为载体,将网站或网页内容封装成移动应用程序的技术。这一过程的主要原理是通过内嵌类似浏览器的组件(如Android WebView或iOS的WKWebView)来呈现网页。在这个过程中,网站被封装在APP内部,打开APP后可以直接访问网站内容。
2. 优势
a. 省时省力:封包APP的制作相对简单,无需单独为Android和iOS平台编写原生代码。
b. 成本低:相比于开发原生APP,开发网站封包APP不需要多个团队来维护各个平台的代码。
c. 统一体验:对于用户来说,打开封包APP与直接访问网站的体验是一致的。对于开发者来说,只需维护一套网页代码,减轻了开发和维护的压力。
d. 易于更新:当网站内容发生变化时,只需要更新网页代码,网页app不需要发布新版本APP。
二、网站封包APP制作详细介绍
接下来,我们将具体了解如何制作一个简单的网站封包APP。
1. 开发环境搭建
a. Android:首先需要下载并安装Android Studio,该软件是官方推荐的Android应用程序开发工具。
b. iOS:若需要制作适用于iOS设备的封包APP,需要下载并安装Xcode,

并注册为Apple开发者。
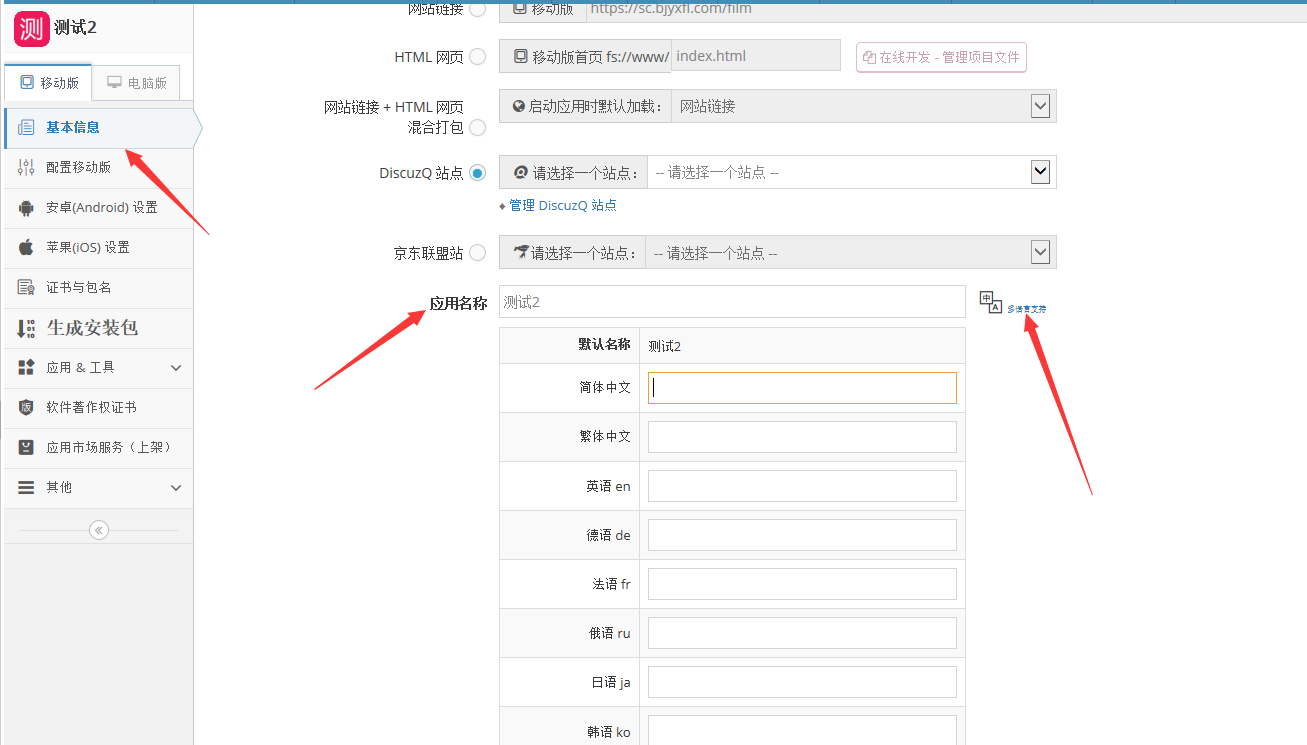
2. 创建项目
a. Android:
i. 打开Android Studio,创建一个新项目,选择”Empty Activity”。
ii. 在项目设置中,可以对APP名称、包名等信息进行修改。
iii. 创建完成后,会生成一个默认的Activity和相关的布局文件。
b. iOS:
i. 打开Xcode,选择”Create a new Xcode project”。
ii. 选择”App”模板,然后点击”Next”。
iii. 设置APP相关信息,如名称、Bundle Identifier等。
3. 添加WebView组件
将WebView组件添加到已创建的项目中,具体操作如下:
a. Android:
i. 在布局文件(activity_main.xml)中添加WebView组件,并设置其ID、布局位置等属性。
ii. 在MainActivity.java文件中获取WebView引用,并配置WebView加载相关设置。
iii. 设置WebView加载网站的地址。
b. iOS:
i. 在Main.storyboard文件中拖拽一个WKWebView组件并排列到预期的布局位置。
ii. 在ViewController.swift文件中获取WKWebView引用,并配置WKWebView加载相关设置。
iii. 设置WKWebView加载网站的地址。
4. 配置APP权限
为了保证APP的稳定运行,在AndroidManifest.xml(Android)或Info.plist(iOS)中添加网络请求权限。
5. 编译与测试
编译构建项目,将生成的APK(Android)或IPA(iOS)文件安装到移动设备进行充分的测试。
6. 发布
在测试完成后,可以将APP分发到应用商店供用户下载使用。
总结:网站封包APP制作方便快捷,让开发者可以轻松将网站内容推广到移动设备平台。通过上述方法,即便没有专业的移动应用开发经验,你也能制作出一个简单的网站封包APP。