在如今移动互联网普及的时代,越来越多的企业和个人都希望拥有自己的移动应用。传统的原生App开发需要具备Objective-C或Swift等编程语言的技能。这使得很多没有ios编程能力的开发者难以实现将网站打包成App。好在现在有了一种相对简单的方法——将网站打包成iOS应用程序。这种技术称为“混合App”。
* 什么是混合App
混合App是指将Web技术(HTML、CSS、JavaScript等)与原生App特性相结合,以原生App的形式发布到应用商店,同时方便开发者借助于HTML等Web技术实现强大的跨平台特性。这种混合App技术具有开发成本低、跨平台性强、易于维护等优点。
让我们来详细介绍一下如何将网站打包成iOS应用程序的整个过程。
1.app封装html5 准备工作
在开始将网站打包成App的过程之前,需要确

保我们的网站是移动端友好的,为此,需要:
– 确保网站采用响应式设计,可以适应各种移动设备的屏幕尺寸;
– 简化和优化网站内容和图片,减少加载时间和数据消耗;
– 制作App图标和启动画面,以提供良好的用户体验。
请确保在开始将网站打包成iOS应用程序前完成上述准备工作。
2. 选择合适的技术框架
将网站打包成混合式iOS应用程序,我们需要借助于一些应用程序开发框架。以下是两个常用的开发框架:
– Apache Cordova(原PhoneGap): Apache Cordova是一款使用HTML、CSS和JavaScript构建跨平台移动应用程序的开源平台。借助于Cordova插件机制,开发者可以访问原生设备功能,如摄像头、GPS、通讯录等。
– React Native: React Native是Facebook推出的一款用于构建原生应用程序的跨平台框架,使用React和JavaScript。虽然React Native并非将网页直接渲染为原生应用程序的框架,但它同样可以帮助开发者快速完成基于Web技术的移动应用程序开发。
3. 编写应用程序代码
以Apache Cordova为例,编写一个网站打包成App的基本代码结构。在安装好Cordova之后,创建一个新的Cordova项目,并添加iOS平台支持。
“`
cordova create myApp
cd myApp
cordova platform add ios
“`
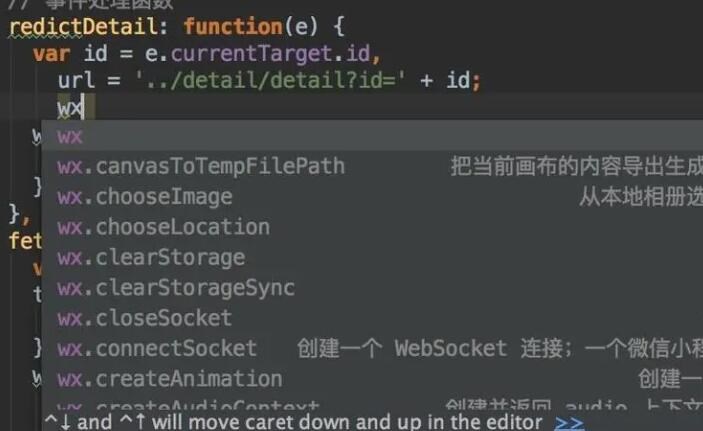
打开项目中的`www`文件夹,修改`index.h网站封装成apptml`文件,将网站内容引入到这个文件中。一个简单的方法是使用`iframe`标签将网站嵌套在应用程序中:
“`html
“`
确保添加`viewport`元标签来设置移动设备上的页面缩放比例。
4. 构建和测试应用程序
在完成代码编写之后,使用以下命令构建和运行应用程序。你需要