移动端框架页是一种可以帮助开发者快速构建美观、响应式的移动端网页

的工具。一键生成建筑它们通常包含了许多预先设计好的组件和模板,可以帮助开发者快速创建各种类型的页面,如登录、注册、购物车等。
移动端框架页的设计原理非常简单。它们通常基于响应式设计的理念,即页面的布局和样式可以根据不同设备的屏幕尺寸和分辨率自适应调整。这意味着无论是在手机、平板还是电脑上访问页面,用户都可以得到最佳的浏览体验。
移动端框架页通常包含以下几个主要组成部分:
1. 栅格系统:栅格系统是移动端框架页中最重要的组成部分之一。它是一种基于网格布局的设计方式,可以帮助开发者将页面划分成不同的区域,并根据不同设备的屏幕尺寸和分辨率调整布局。栅格系统通常包含了多个列和行,可以帮助开发者快速定位和布局页面中的各个组件。
2. 组件库:移动端框架页中的组件库是一个非常重要的部分,它包含了许多预先设计好的组件,如按钮、表单、菜单、轮播图等。这些组件都经过了精心的设计和优化,可以帮助开发者快速创建各种类型的页面。
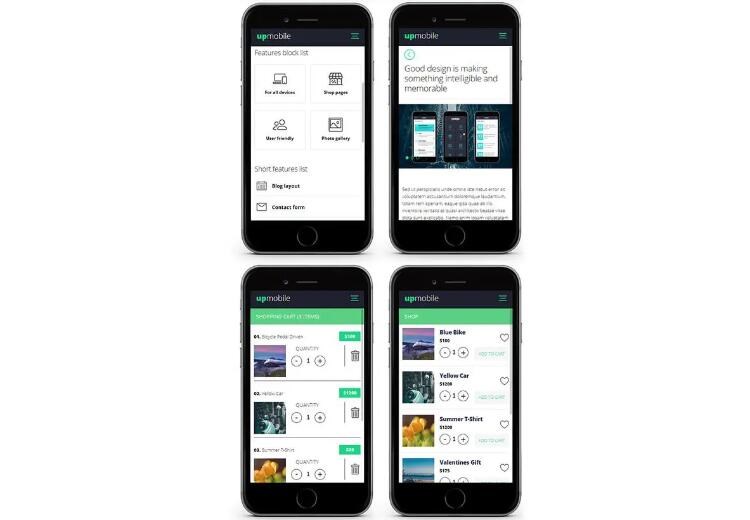
3. 模板库:移动端框架页中的模板库包含了许多预先设计好的页面模板,如登录、注册、购物车等。这些模板可以帮助开发者快速创建各种类型的页面,而不需要从头开始设计。
4. 样式库:移动端框架页中的样式库包含了许多预先设计好的样式,如颜色、字体、边框等。这些样式可以帮助生成app开发者快速定制页面的外观和风格。
移动端框架页的优点在于它们可以帮助开发者快速创建美观、响应式的移动端网页,而不需要从头开始设计和编写代码。它们通常包含了许多预先设计好的组件和模板,可以帮助开发者快速创建各种类型的页面。此外,移动端框架页还可以帮助开发者优化页面的性能和用户体验,例如减少页面加载时间、提高页面响应速度等。
总之,移动端框架页是一种非常有用的工具,可以帮助开发者快速创建美观、响应式的移动端网页。如果你是一名移动端开发者,不妨尝试使用一些流行的移动端框架页,如Bootstrap、Foundation等,来提高你的开发效率和页面质量。