H5打包项目是指将H5页面打包成一个可执行的文件,以便于在不同的平台上进行部署和使用。H5打包项目有很多种方式,下面将详细介绍其中一种方式的原理和步骤。
一、原理
H5打包项目的原理androidapp打包纯网页是将H5页面中的HTML、CSS、JavaScript等文件打包成一个整体,然后通过一定的方式将其转换为不同平台所需要的格式。具体来说,H5打包项目的原理如下:
1. 将H5页面中的HTML、CSS、JavaScript等文件进行压缩,以减少文件大小和加载时间。
2. 对压缩后的文件进行打包,将所有文件合并为一个文件,以便于在不同的平台上进行部署和使用。
3. 对打包后的文件进行转换,以适应不同平台的需求。例如

,对于iOS平台,需要将文件转换为IPA格式;对于Android平台,需要将文件转换为APK格式。
4. 最后,将转换后的文件上传至相应的应用商店或服务器上,以供用户下载和使用。
二、步骤
下面是H5打包项目的具体步骤:
1. 准备工作:在开始打包之前,需要准备好H5页面的源代码、相关的资源文件和打包工具。
2. 压缩文件:使用压缩工具对H5页面中的HTML、CSS、JavaScript等文件进行压缩,以减少文件大小和加载时间。常用的压缩工具有Gzip、YUI Compressor等。
3. 打包文件:使用打包工具将所有压缩后的文件合并为一个文件。常用的打包工具有Webpack、Grunt、Gulp等。
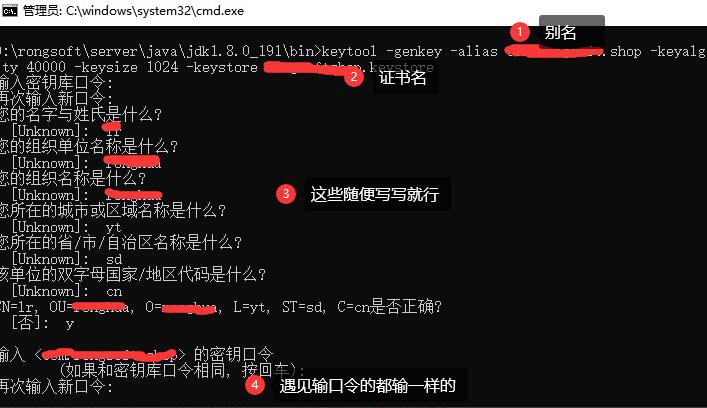
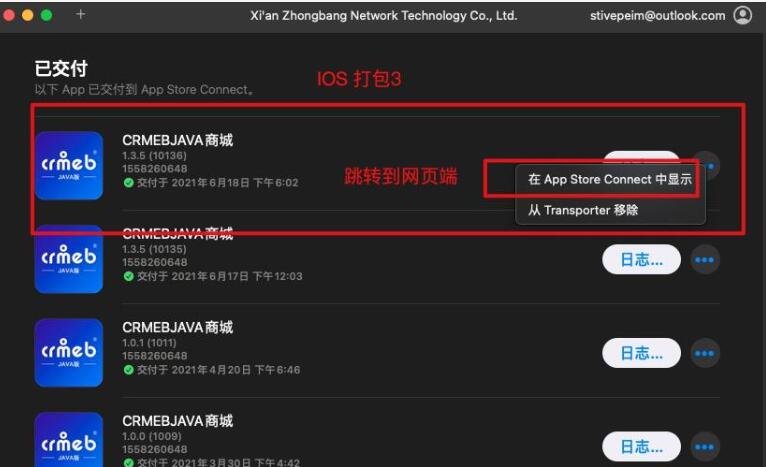
4. 转换文件:根据不同平台的需求,将打包后的文件进行转换。对于iOS平台,需要使用Xcode将文件转换为IPA格式;对于Android平台,需要使用Android Studio将文件转换为APK格式。
5. 上传文件:最后,将转换后的文件上传至相应的应用商店或服务器上,以供用户下载和使用。
三、注意事项
在进行H5打包项目时,需要注意以下事项:
1. 文件压缩和打包应该在开发过程中进行,以减少文件大小和加载时间。
2. 转换文件时,需要根据不同平台的要求选择相应的工具,并进行相应的配置。
3. 在上传文件时,需要注意文件大小和格式的限制,以避免上传失败。
4. 需要经常更新和维护打包后的文件,以保证其在不同平台上的兼容性和稳定性。
总之,H5打包项目是将H5页面打包成一个可执行的文件,以便于在不同平台上进行部署和使用。通过对H5页面中的HTML、CSS、JavaScript等文件进行压缩、打包、转换和上传等步骤,可以将H5页面打包成不同平台所需要的格式,并供用户下载和使用。