在当今移动互联网时代,移动应用已经成为人们生活中必不可少的一部分,尤其是对于年轻人来说,手机已经成为他们离不开的伙伴。而 HTML5 正是在这个背景下崛起的,HTML5 技术的出现,使得开发者有了一种全新的开发方式:使用HTML5技术来开发APP。
一、HTML5介绍
HTML5 是最新的 HTML 标准,是一种新的前端开发标准,它并没有在语法上对 HTML 进行根本性的变革,而是在标签和 API 方面做出了一些重要改进,这一改进使得 HTML 显示更加容易、更加简洁、更加标准、更加互联,并且,HTML5 更加适合用来制作移动应用。
二、HTML5开发APP原理
HTML5 开发 APP 的原理是基于 Web 技术栈和浏览器引擎,使用 HTML5、CSS3、Javascript 等前端技术开发移动应用,兼容多平台,不需要安装,即可在浏览器中运行,在移动端系统上具有比较好的兼容性,具有运行速度快、便于维护、修改等优势。
三、HTML5开发APP特点
HTML5 开发 APP 的优点如下:
1、支持多平台、多设备:HTML5 移动应用可以运行于多个平台,如 Android、iOS、Windows 等。
2、无需安装,便于维护:由于 HTML5 移动应用是基于 Web 技术,所以用户打开浏览器即可访问网页应用,而不需要下载安装包,这使得 HTML5 移动应用更加方便,并且也更容易维护、更新和改进。
3、运行速度快:HTML5 移动应用性能取决于浏览器引擎和设备,但它通常比原生应用慢一些,不过 HTML5 移动应用的运行速度与网络速度、服务器响应速度有关。
4、开发成本低:由于 HTML5 移动应用是基于 Web 技术,开发成本与传统的原生应用相比更低,而且开发过程中还可以使用大量的第三方库和开源工具,这样可以更快速地完成开发工作。
四

、HTML5开发APP工具
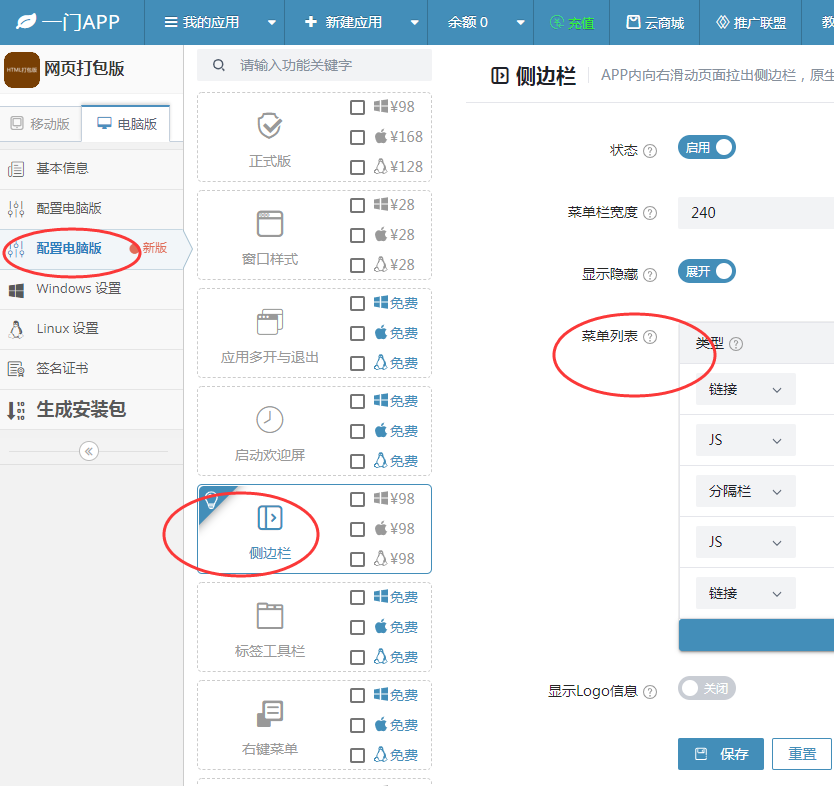
目前市面上有很多 HTML5 移动应用开发工具,比如 PhoneGap、Ionic、React Native 等,这些开发工具都具有一定的特点和优势。
1、PhoneGap:可以使用 HTML、CSS、JavaScript 等前端知识开发移动应用程序。在开发的过程中,会使用 PhoneGap的库,来调用手机的各种硬件功能,例如:相机、微信等,从而可以实现一个具备完整功能的移动应用。
2、Ionic:Ionic 是一个由 Angular 开发的移动端 App 框架。Ionic 封装了 Ionic CLI,集成了 Cordova、Node.js、HTML 和 CSS,可以用来快速地开发出一款适合移动端的应用程序。
3、React Native:由 Facebook 提供的一款基于 React 的移动应用开发框架。React Native 允许开发人员使用 JavaScript 编写原生的移动应用,h5 app打包工具同时使用一些类 CSS 语法的样式表和构建组件。
总的h5封装的app可以上架应用市场吗来说,HTML5 开发 APP 会是未来的一种趋势,尤其是对于那些有前端开发经验的开发人员来说,使用 HTML5 具有很大的优势。在未来, HTML5 移动应用的开发会越来越受到重视,这种趋势不会发生改变。