标题:网页打包APP入门指南:原理与详细介绍
随着移动互联网的不断发展,移动App已成为人们获取信息和服务的主要途径,然而开发一款App需要投入大量的时间和精力。这时,网页打包App技术应运而生,为开发者和个人提供了便捷的开发途径。那么,网页打包App到底是什么呢?又是如何实现的呢?本文将为您详细介绍网页打包App的原理及其实现方法。
一、网页打包App的定义
网页打包App,顾名思义,是将现有的网页(HTML、CSS、JavaScript等)打包成一个可以在移动设备上运行的App。简单来说,它是一种将网页内容转换成移动应用程序的技术。
二、网页打包App的原理
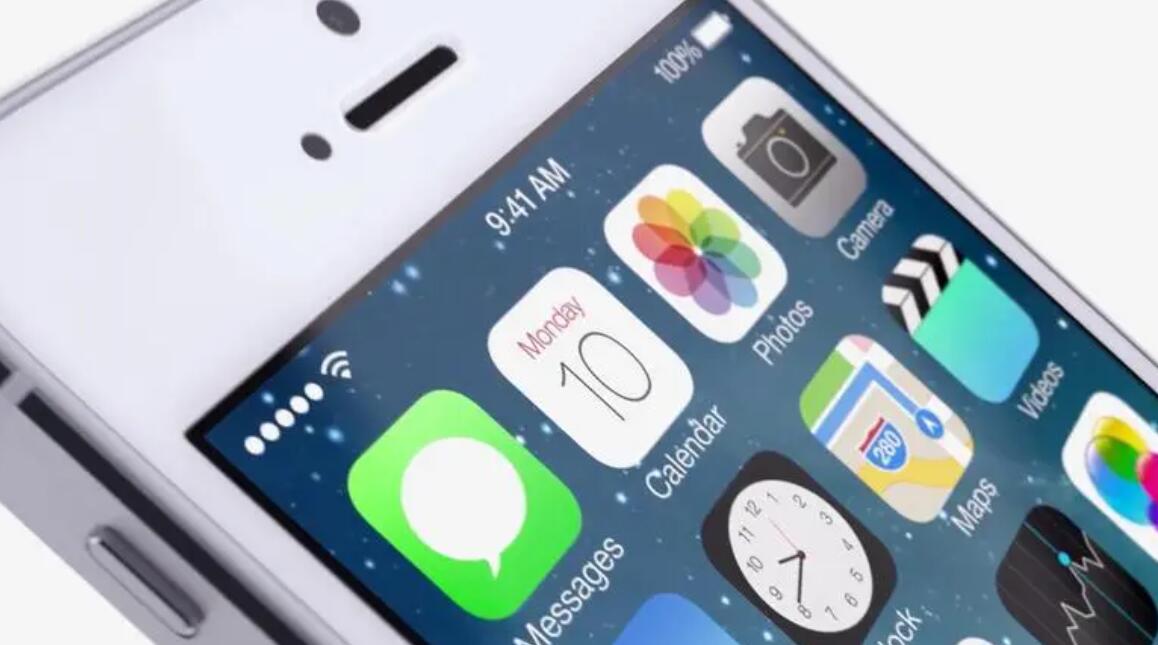
网页打包App的核心原理,在于在移动设备上创建一个Web视图(WebView),这个视图可以加载和展示网页内容。App通过内嵌一个WebView组件,使得网页可以无缝地融入到App中。这样,用户在打开App时,实际上是在浏览器内核下访问网页内容。
三、网页打包App的优势
1. 开发速度快:无需掌握复杂的移动开发技术,只需将现有的网站进行适

当优化,就能将其打包成App,大大减少了开发的难度和时间。
2. 跨平台:一次开发,多平台使用。网页打包App可以同时运行在iOS、Android等多个移动平台。
3. 维护简便:网页打包App只需维护网站内容,无需专门为每个平台编写原生代码,降低了维护成本。
4. 适用范围广:网页打包App非常适合内容类、工具类、展示类等应用。web安卓app
四、网页打包App的实现方法
1. 使用PhoneGap(Cordova)
PhoneGap,又叫Cordova,是一个开源的网页打包App框架。开发者只需使用HTML、CSS和JavaScript编写网页应用,然后使用PhoneGap将其打包成不同平台的原生应用。PhoneGap还提供了丰富的插件,支持访问手机的相机、通讯录等设备功能。
2. 通过WebView封装
开发者可以使用Android Studio或Xcode等开发工具,手动为网页创建WebView,并将其封装成原生应用。这种方法较为繁琐,但可以让开app封装大师发者更好地控制App的表现和功能。
3. 第三方网页打包服务
对于非专业开发者,可以选择第三方网页打包服务(如:Appgyver, web2app等),将现有网站转换成App。这些服务提供简易的操作界面,用户只需提交网站地址,即可在线生成App。
五、注意事项
虽然网页打包App具有诸多优势,但开发者在实现过程中也需注意以下几点:
1. 优化网页布局和交互:网站在移动设备上的显示效果和操作方式与PC端有很大差别,因此需要针对移动端进行布局和交互的优化。
2. 提升性能:相比原生App,网页打包App在性能上会有一定损失。优化页面加载速度、减少卡顿现象,能带给用户更好的体验。
3. App市场审核:以苹果App Store为例,若网页打包App过于简单且缺乏创新,可能无法通过审核。因此,打包前需对App进行充分优化,增加独特功能。
总结:网页打包App技术为开发者提供了一个简便的开发途径,通过此技术可将网站快速地转换为移动应用。然而,在实现过程中,开发者需关注页面布局及性能优化等环节,以确保用户体验。