在互联网时代,网站和应用都已成为我们日常生活中不可或缺的一部分。有时,我们希望将已经建立好的网站封装成一个移动应用,以便用户在智能手机上能够方便地使用。在本教程中,我将详细介绍如何将网站封装成一个App,以及这一过程的原理。
**一、封装原理**
所谓“封装”,是指将网站的核心功能和界面

嵌套到一个移动应用中,让用户在移动设备上能够更轻松的访问网站。封装的原理主要是使用WebView技术。WebView是一种内嵌在移动应用中的Web浏览器组件,它可以加载指定的URL,并呈现网页内容。
将网站封装成App的好处是能节省开发html网页制作案例时间和成本,而不需要从头开发一个全新的App。这种方式的缺点是:由于整个App其实只是一个网站的“容器”,用户体验和原生App可能有所差距。
**二、封装方法**
接下来,让我们看一下如何将网站封装成App。为了便于解释,我们将使用Android系统为例。
1. 准备工作
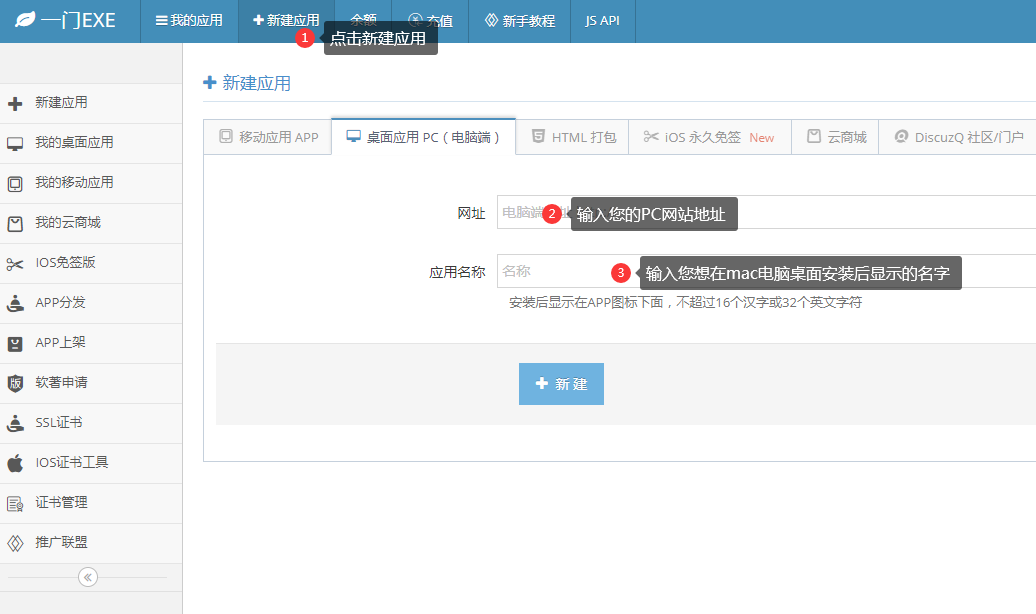
首先,您需要安装Android Studio,这是一个免费的用于开发Android应用的集成开发环境。在安装完成后,创建一个新的Android项目,并输入您的应用名称、包名等信息。
2. 添加WebView组件
在布局文件(activity_main.xml)中添加WebView组件。例如:
“`xml
android:id=”@+id/webview”
android:layout_width=”match_parent”
android:layout_height=”match_parent” />
“`
3. 设置WebView以加载网站内容
在MainActivity.java文件中,首先导入以下包:
“`java
import android.webkit.WebView;
import android.webkit.WebViewClient;
“`
接下来,找到`onCreate`方法,在其中添加以下代码,用于加载您的网站URL:
“`java
WebView webView = findViewById(R.id.webview);
webView.setWebViewClient(new WebViewClient());
webView.loadUrl(“https://www.example.com”);
“`
4. 设置网络权限
在AndroidManifest.xml文件中,添加以下代码以请求访问网络的权限:
“`xml
“`
5. 设置硬件加速
为了提高Web页面的加载速度和性能,可在AndroidManifest.xml中的“标签里添加硬件加速属性:
“`xml
android:hardwareAccelerated=”true”
“`
6. 处理返回键事件
当用户按下返回键时,默认行为是关闭整个应用。为了实现按返回键返回上一个网页,需要重写 `onBackPressed()` 方法:
“`java
@Override
public void onBackPressed() {
if (webView.canGoBack()) {
webView.goBack();
} else {
super.onBackPressed();
}
}
“`
完成以上步骤后,一个简单的将网站封装成App的过程就基本完成了。
在封装过程中,有些特别要注意的地方:HTTPS证书有效性的检查、离线状态时的处理、推送通知的集成等。此外,您还可以根据需要,为用户提供额外的功能(如:缓存、分享等)。
在实际应用中,不同的网站可能需要针对性地进行一些调整。希望本教程能为您提供将网站封装成App的基本思路和方法,以实现一款轻量级移动应用。