移动网页版简介
移动网页版,指的是在移动设备上的特定浏览器(如Safari、Chrome等)中访问网页时展示出来的网页版。相较于传统的PC网页版,移动网页版在设计上更加注重页面排版、文字对比度、大小限制以及交互性设计的优化,更适合移动设备的屏幕大小和使用习惯。
移动网页版相对于传统的PC网页版,有以下特点:
1. 界面简洁
因为移动设备屏幕空间有限,所以移动网页版的设计需要更加简洁明了,以便用户更好地浏览页面内容,同时避免出现信息过载的问题。
2. 交互体验良好
移动网页版的交互需要更加友好、直观。触摸屏幕、滑动和拖拽等操作用户更加愿意,用户往往需要花费更少的精力去浏览网页并实现所需操作。
3. 页面加载速度快
移动设备的屏幕和处理器相对于电脑要网页做app小一些,所以在移动网页版设计时需要考虑页面加载速度问题。过大的图片和动画效果等元素会导致页面加载速度变慢,影响用户的浏览体验。
移动网页版的制作方法
1. 使用响应式设计
响应式设计是指通过CSS3媒体请求和流式布局来适应不同设备屏幕尺寸的设计方式。它能够根据谷歌、苹果、微软等主流设备尺寸来适应页面显示效果。
2. 编写适应移动端的代码
移动网页版的设计需要更大的字体和按钮,同时需要更好的排版和结构。为了在移动设备上呈现良好的界面效果,需要针对移动端的宽度和高度进行设计,同时要根据移动设备的浏览器,针对不同浏览器编写不同的代码。
3. 压缩图片和代码
为了加快移动网页版的加载速度,需要尽可能的减少代码文件和图片的大小,压缩页面代码让网页打开更快。这可以通过使用图片压缩工具以及压缩CSS和JavaScript代码来实现。
移动App版简介
移动App版,是指由移动设备特定平台所提供的App程序,特点是程序本身已经下载到设备本地,运行速度快、功能丰富。
与网页版不同,移动App版可以脱离网络对于本地功能的支持,例如本地数据存储、离线浏览。而且移动App版更具备强大的交互体验,包括手势控制、地理位置定位和真实体感交互效果等等。
移动App版的制作方法
1. 确定开发平台
针对不同的App开发平台,选择适合自己的开发语言。如iOS开发可以使用Objective-C或Swift框架,安卓开发可以使用Java、Kotlin等。
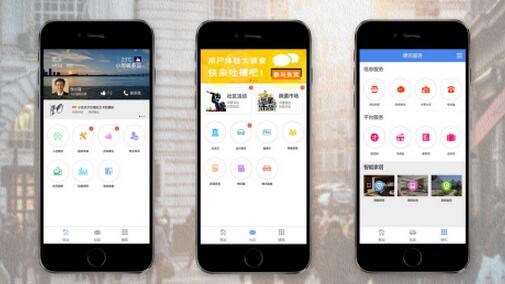
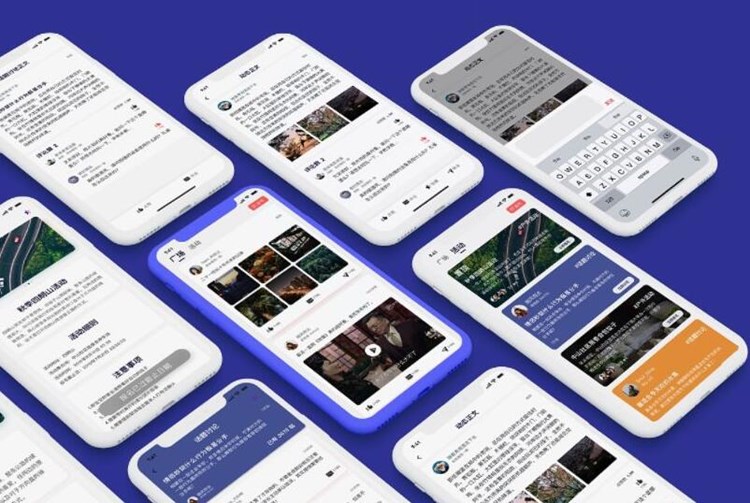
2. 设计App UI界面
移动App版的操作界面非常重要,需要针对不同的功能设计不同的UI界面。需要充分考虑交互和视觉效果,在视觉设计上精细一些,包括颜色搭配、字体大小、按钮大小位置等等,保证用户操作的便利和舒适性。
3. 编写代码
在UI界面的基础上编写代码,实现不同的功能。为了提高移动App版的运行速度,程序代码应该合理地设计,不应有过多冗余或者复杂的代码。
4. 调试和测试
完成移动App版本的开发之后,需要进行调试和测试,确认代码无误后进行Debug,检测移动App版的稳定性,性能、资源使用效率等等。
5. 提交发布
完成移动App版开发后,需要提交到各大移动设备所提供的应用商店进行发布,等待用户下载、安装和使用。
结语
总的来说,移动网页版和移动App版各有其优缺网站做app点,在实际的应用开发中,需要根据自己的需求和网络情况合理选择移动网页版或移动App版。无论是网页版还是App版,都需要充分考虑用户的使用体验,因为用户体验是

最重要的。