微端App打包是一种将Web网页应用(包前端封装手机app括H5游戏、企业官网、电商平台等)打包成原生应用(如Android和iOS平台)的技术。微端App的目的是为了让用户获得类似于原生应用的体验和性能,同时节省应用开发和维护成本。微端App的实现原理主要基于WebView和Hybrid技术。本文将对微端App的打包进行原理分析和详细介绍。
一、微端App的原理
1. WebView技术
WebView是一种在原生应用中嵌入HTML5页面的技术,它可以让原生应用加载并显示Web内容。在Android和iOS平台上,它分别对应于Android WebView和iOS UIWebView/WKWebView。通过在原生应用中嵌入一个WebView组件,开发者可以让用户在应用内浏览指定的Web资源而无需打开外部浏览器。
2. Hybrid技术
Hybrid(混合式)技术是一种将原生应用和Web应用相结合的开发模式。通过Hybrid技术,开发者可以在Web页面中调用设备的原生功能,如摄像头、地理位置和通讯录等。这种模式的优势在于跨平台兼容性较高,且开发成本相对较低。目前市面上有多种框架和工具支持Hybrid技术的实现,如Apache

Cordova、Ionic和React Native等。
二、微端App打包的详细介绍
以下是微端App打包的一般流程:
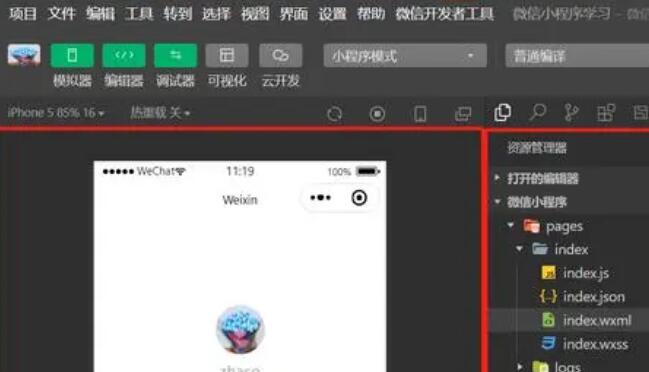
1. 选择合适的框架和工具
在开始打包之前,首先需要选择一个合适的框架和打包工具。根据不同的需求和技术背景,可以选择PhoneGap、Cordova、Ionic等框架。这些框架都可以生成具有WebView和通用原生功能的容器,将Web应用嵌入其中。
2. 准备Web网页
在选择了框架和工具后,需要准备待嵌入的Web网页。网页应满足如下条件:
– 与原生容器的风格相匹配;
– 在移动设备上具备良好的适配性;
– 页面导航和交互等元素符合移动端的使用习惯。
对于需要调用原生功能的Web应用,还需添加相应的插件和API接口。
3. 注册开发者账号
在打包过程中,需要获取Apple、Google等平台的开发者账号,在管理后台创建新的应用,同时申请一系列权限和证书。具体步骤视不同平台而异,需参考官方文档进行操作。
4. 设置应用信息
接下来,需要在框架或工具中设置应用的基本信息,如应用名称、图标、启动画面和唯一标识符(AppID或BundleID)等。这些信息将在各应用商店上进行展示,因此桌面便签app要确保其准确和清晰。
5. 执行打包命令
在完成上述准备工作后,可以使用框架或工具提供的命令行工具进行打包。一般而言,打包过程包括编译、打包、签名和封装等步骤。如果遇到错误,需要查阅报错信息并进行调试。
6. 测试应用
在打包完成后,需要对生成的应用进行测试,确保其在不同设备和系统版本上的运行效果良好。同时,在这个阶段要重点关注网络性能、原生功能与Web交互以及Bug修复等。
7. 发布应用
经过测试后,即可将应用提交至各应用商店进行审核和发布。
在实际操作过程中,可能会遇到各种问题,需要根据具体情况查找资料、请教他人或向框架和工具的官方支持团队寻求帮助。通过不断的实践和改进,开发者最终可以打造出一款高质量的微端App。