Node.js 开发安卓手机 APP (原理及详细介绍)

Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。它让开发者可以使用 JavaScript 进行后端开发,构建高性能的网络应用。然而,Node.js 本身并不支持直接创建原生的安卓手机 APP,但是我们可以借助一些框架与平台来实现使用 Node.js 开发安卓手机 APP 的目标。其中最流行的就是 React Native 和 NativeScript。这两个框架的原理与详细介绍如下:
1. React Native
React Native 是一个基于 React 构建原生应用程序的框架。它允许开发者使用 React 和 JavaScript 语言来开发 iOS 和 Android 平台上的原生界面,大大提高了开发效率。我们来详细了解一下 React Native 的原理和使用方法。
原理:
React Native 采用了与 React 类似的组件化的开发方式。通过 JavaScript 脚本调用原生组件,让开发者可以使用 React 编写跨平台的 APP。同时,React Native 还提供了许多封装好的原生组件,以及实现各种功能的模块,使得开发原生应用变得更加容易。
详细介绍:
要使用 React Native 开发安卓手机 APP,您需要完成以下步骤:
a. 安装所需的环境
– Node.js,npm 或者 yarn(包管理工具)
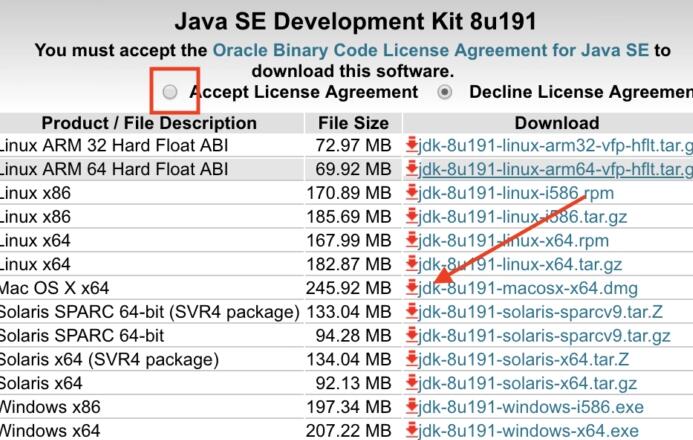
– Java Development Kit (JDK)
– Android Studio 和 Android SDK
b. 安装 React Native CLI(命令行工具)
使用以下命令:
“`
npm install -g react-native-cli
“`
c. 创建 React Native 项目
通过以下命令创建一个新的项目:
“`
react-native init MyAndroidApp
“`
d. 运行 Android APP
– 连接安卓设备或启动安卓虚拟机
– 在项目文件夹中运行以下命令:
“`
react-native run-android
“`
2. NativeScript
NativeScript 是一个允许开发者使用 JavaScript、TypeScript 或 Angular 构建原生的安卓和 iOS 应用程序的框架。
原理:
Native安卓APP开发Script 提供了一个运行时框架,它可以让开发者通过 JavaScript 代码直接调用操作系统的 API,从而实现原生的性能及应用体验安卓app开发工具。同时,NativeScript 提供了丰富的 UI 组件和模块,提高了开发效率。
详细介绍:
要使用 NativeScript 开发安卓手机 APP,您需要完成以下步骤:
a. 安装 NativeScript CLI
使用以下命令:
“`
npm install -g nativescript
“`
b. 设置开发环境
– JDK
– Android Studio 和 Android SDK
c. 创建 NativeScript 项目
使用以下命令创建一个新的项目:
“`
tns create MyAndroidApp –template tns-template-blank-js
“`
d. 运行 Android APP
– 连接安卓设备或启动安卓虚拟机
– 在项目文件夹中运行以下命令:
“`
tns run android
“`
总结:通过上述两个框架,我们可以利用 Node.js 在安卓平台上开发原生 APP。这两个框架都有各自的特点和优势, 使用哪种框架取决于您的需求和喜好。React Native 对于熟悉 React 的开发者更加友好,使用 NativeScript 可以让您在不同平台实现更多原生功能。