一键打包网址为IPA(原理与详细介绍)
在互联网的大环境下,越来越多的企业和个人致力于开发各种网页应用以满足用户的需求。尤其是在智能手机普及的今天,移动端网页应用特别受到重视。但是很多人还希望拥有一个能在苹果设备上进行本地安装的应用程序来管理他们的网页应用。这个时候,一键将网址打包成ipa文件的方法就派上了用场。
本文将详细介绍一键打包网址为IPA的原理以及操wp封装app作步骤。所谓“打包网址为IPA”,其实是将一个网页链接封装到一个iOS应用程序的壳中,并生成一个方便安装到苹果设备上的IPA文件。用户只需简单地下载并安装打包后的IPA文件,就可以在苹果设备上轻松地运行网页应用。
下面是一键打包IPA的详细操作步骤:
1. 准备工作:
首先,需要准备一台Mac电脑和Xcode开发工具。Xcode是Apple官方的集成开发环境。如果没有Xcode,请前往https://developer.apple.com/xcode/downloads/下载安装。另外,还需要转换网址的工具,如WebViewGold等。
2. 转换网址:
使用转换工具将想要打包的网址(URL)转化成.zip文件。请注意,选择的工具是否支持所需的设备尺寸,使得打包后的ipa能在不同尺寸的设备上自适应。
3. 创建项目:
打开Xcode,创建一个新的“Single View App”项目。在下一步输入项目名、组织标识等关键信息。需要注意的是,选好你的项目保存位置,以便后续操作。
4. 导入资源和修改工程配置:
解压缩之前转换好的.zip文件,把里面的资源(一般是HTML、JavaScript、CSS等网页文件)导入Xcode项目。然后在Xcode中找到“Info.plist”文件,修改对应的配置,如默认的主页文件,以及适配屏幕旋转以满足用户需求。
5app跳转链接. 创建Web

View:
选择“Main.storyboard”,在Xcode中找到“WebView”控件,并拖动将其放置在应用程序的视图中。此时,请将WebView右击与ViewController进行“connect”,通过这种方式使得控制器可以控制WebView的行为。
6. 添加代码:
在“ViewController.swift”文件中,添加加载WebView所需的代码。首先,引入相关库,如:“import WebKit”等。然后,在“viewDidLoad()”方法中添加加载资源、创建URL请求的代码。
7. 更改设备安全设置:
在Xcode中找到“Info.plist”,并添加“App Transport Security Settings”以及“Allow Arbitrary Loads”,将“Allow Arbitrary Loads”的值设为“YES”。这一步是为了允许打包后的IPA文件访问不同的网址资源。
8. 编译并导出IPA文件:
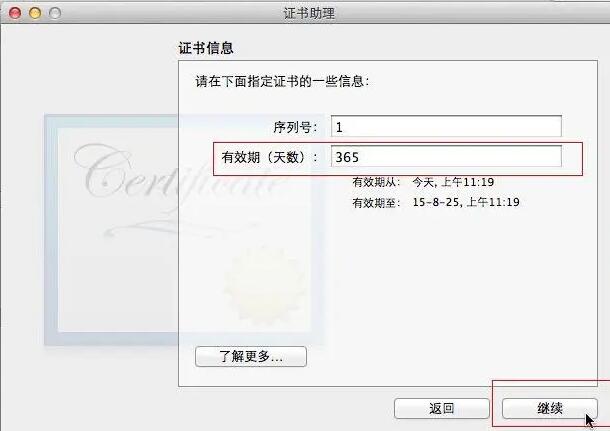
选择需要打包的设备并编译项目。编译成功后,在Xcode中找到“Product” > “Archive”对项目进行归档,然后选择“Distribute App”,最后点击“Export”以导出IPA文件。
以上就是将网址打包成为IPA文件的详细步骤。这种方法主要利用了苹果设备的WebView功能,将网页链接喂给对应的WebView组件,使其能够快速加载并在应用内调用页面。这种方式方便快捷,即使没有移动应用开发经验的朋友也能轻松掌握,让网页应用能更好地服务于移动端用户。