网站原生封装 App(或称混合 App、web app)是指将一个网站或网页应用封装成为一个原生应用,从而让用户可以更便捷地在移动设备上安装和使用。这种类型的应用结合了 web 技术和原生应用开发的优势,可以节省开发时间和成本。以下为详细的原理及介绍:
1. 原理
网站原生封装 App 的基本原理是创建一个原生应用框架,并在其中的 WebView 组件中加载需要封装的网站或网页。WebView 是移动设备上的一种内嵌浏览器,它包含在应用内部,并能加载并显示网页内容。开发者可以通过一些常用的混合 App 开发框架(如 PhoneGap、Apache Cordova、Ionic 等)进行网站原生封装处理。
2. 优势
(1)跨平台:相较于为 iOS、Android、Windows Phone 等不同平台分别开发原生应用,使用网站原生封装 App 的方案只需要编写一套代码,就可以实现跨平台兼容。
(2)开发周期短:基于现有网站快速构建原生应用,不需要从零开始,大大节省了开发和维护成本。
(3)应用更新方便:由于主要内容在线更新,用户无需频繁下载安装应用更新。
(4)共享信息:原生app的网址应用和网站可以共享信息,实现数据同步。
3. 劣势:
(1)性能:由于 WebView 内嵌浏览网页,其性能受限于设备性能,可能不如原生应用更流畅。
(2)离线功能:网站封装的原生应用很多时候依赖互联网,如果没有网络,部分功能可能无法正常使用。
(3)原生体验:虽然可以封装成原生应用,但在交互和设计上可能无法达到原生应用的精细程度。
4. 网站原生封装 App 开发流程:
(1)准备工作:在进行网站原生封装之前,需要确保网站是响应式布局,优化网页性能以便适应移动设备。
(2)使用框架:选择一个适合的混合 App 开发框架,如 PhoneGap、Cordova 等。并设置平台相关的参数,如图标、启动画面、权限等。
(3)WebView 配置:配置 WebView 组件,使其加载需要封装的网站或网页,配置相关的行为,如缩放、缓存、安全等。
(4)集成原生功能:通过框架提供的插件,将原生功能集成到应用中,例如,摄像头、GPS定位、通讯录等。
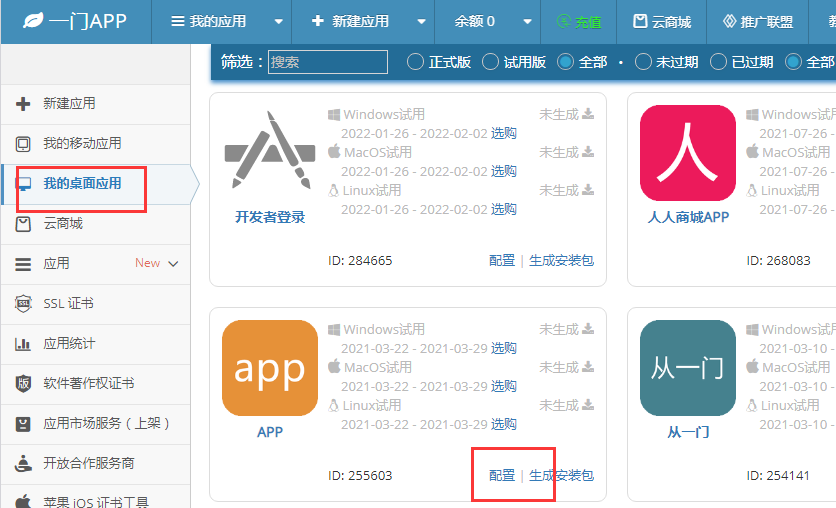
(5)编译打包:使用框架对项目进行编译打包,生成 iOS、Android等平台的安装包。
(6)测试和发布:在不同类型的设备和操作系统上测试应用,确保其稳定性和兼容性。最后,将应用提交到 App Store、Google Play 等应用市场。
5. 总结
网站原生封装 App 作为一种快速开发移动应用的方案,可以让开发者在较短的时间内实现跨平台应用的构建。然而,在实际应用场景中,根据项目需求和预网页无广告封装app算,需要在原生应用和网站原生封装 App 之间进行权衡,选择适合的方案。如果是一款以内容为主,对交互及性能要求不高的应用,则网站原生封装 App 是一种不错的选择。