随着移动互联网的快速发展,越来越多的企业和用户开始借助移动应用(App)来进行业务或生活活动。但是,移动应用的开制作h5页面的app有发成本较高,对于一些小企业或个人开发者来说,成本并不是很经济实惠。因此,越来越多的人开始将目光投向了H5应用。
H5应用是利用HTML5、CSS3、JavaScript等技术开发制作的网页应用,既具备了Web应用的灵活性,也具备了原生应用的体验和交互效果。本文将详细介绍如何用H5做一个App原型。
1.确定需求和功能
开发一个H5应用,我们必须首先确定需求和功能。需求和功能包含了关于产品的所有细节和特点,包括功能介绍、用户需求、操作流程、用户操作体验等方面。
2.设计UI界面
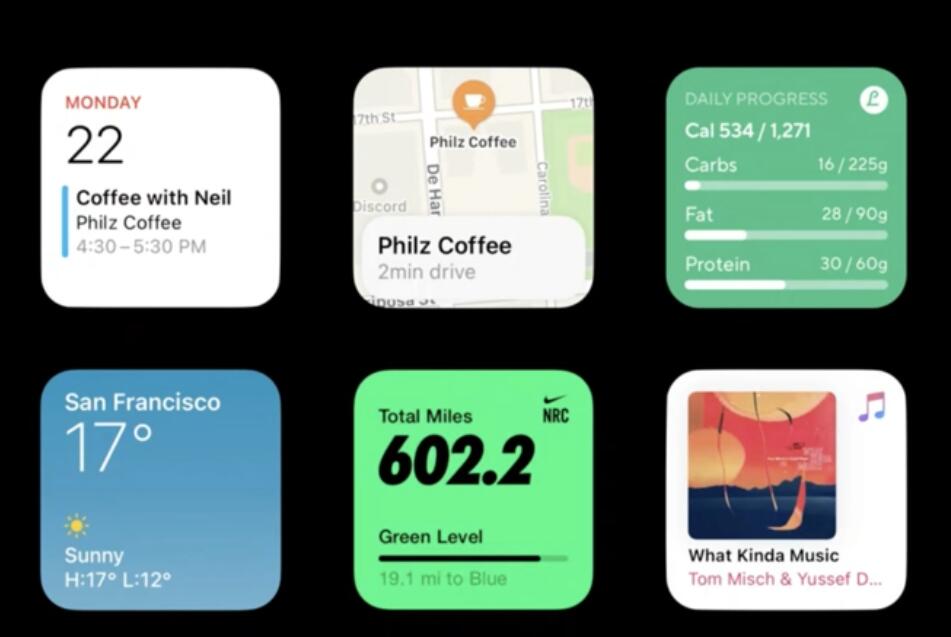
当需求和功能被确定之后,我们需要构思设计UI界面。UI设计将直接决定应用的用户体验,因此,设计师需要注意界面的美观性,界面的布局应该清晰明了,同时,颜色、字体和图片等视觉元素都需要协调一致,给用户带来愉悦的体验。
3.编写程序
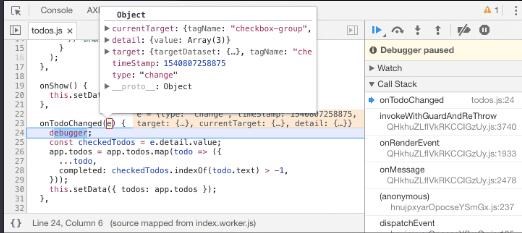
程序员要将设计师的设计图转成代码,实现应用的功能。H5应用的编写使用的是HTML5、CSS3、JavaScript等技术,根据需求和功能,程序员需要编写代码实现应用的所有功能。同时,程h5游戏开发app序员还要关注代码的性能优化,保证应用的流畅性和响应速度。
4.测试和优化
应用开发完成之后,测试和优化是必不可少的。开发者应该对应用进行全面的测试,包括功能测试、兼容性测试、压力测试等,确保应用的稳定性和流畅性。同时,针对测试结果,开发者应该针对性地进行优化和修复,以达到最好的用户体验。
5.发布和上线
应用开发和测试

完成之后,还需要进行发布和上线。这需要开发者在各个应用商店提交申请,应用商店审核后,方可上架。同时,开发者还需要制定上线推广方案,吸引更多的用户使用应用。
总之,使用H5编写应用虽然不需要像传统应用开发那样考虑多个平台的兼容性,但其开发出的应用也不仅仅是一个网页App,通过巧妙的技术实现和精美的UI设计,开发出的应用可以与原生应用媲美。未来,H5应用将会成为更多企业和个人开发者的首选。