H5是指使用HTML、CSS、JavaScript等Web技术来开发Web应用程序的技术。H5已经成为了一个非

常流行的Web开发技术,也被广泛应用于移动应用程序的开发。H5开发技术能够较好地实现跨平台、低成本和高效开发等优点,因而受到了许多开发者的青睐。
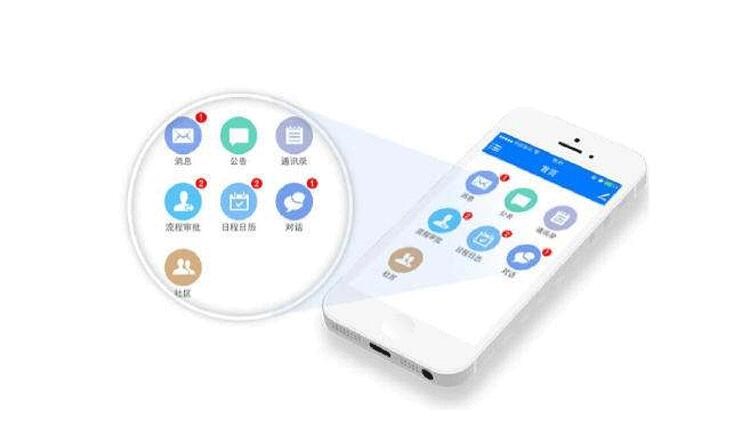
而将H5应用于移动应用程序的开发,就可以实现类似于原生应用程序的体验。这里将介绍如何利用H5实现类似原生应用程序的效果,从而完成H5开发App的过程。具体内容如下:
1.选择合适的开发工具:
H5开发App的第一步是选择适合的开发工具。推荐使用开源的Ionic等跨平台工具,将H5页面嵌入到App中。此类工具可以在EDT开发环境下快速开发出App,并且可以跨多个平台进行发布。
2.使用H5实现原生应用程序的效果:
H5可以用来实现类似于原生应用程序的效果,例如下拉菜单、日期选择器、图表等。这些效果在App中都可以实现,从而让用户感到非常熟悉,进而提升了全局的用户体验感受。
3.设置页面缓存和性能优化:
在H5开发App中,有一个重要的问题就是性能的优化问题。着重优化页面的加载时间,通过使用合适的缓存策略和优化服务器请求,优化页面的加载速度,从而提高用户体验。如果用户在打开App时,不能快速打开并加载应用程序,则会降低用户留存率和h5开发app劣势程序排名。
4.打包发布和分发:
H5开发App后,需要将其打包发布并分发。使用各个厂商的发布平台,例如App Store和Google Play,完成发布和分发的过程。这里需要设置适合各类手机的不同版本,从而保证应用软件的兼容性和安全性。
5.测试和修正:
最后,将发布后的软件进行测试,寻找并修正h5 app开发实施方案其中的错误,并且持续更新和维护App,以保证App一直处于最优的状态。
总而言之,利用H5技术来实现App开发,可以在较低的成本条件下,快速开发出高质量的跨平台应用程序。对于技术上的困难和问题,开发者可以借助开源社区的力量,不断优化和完善应用程序,从而推动移动应用程序的普及化和进一步的发展。