App前端页面是指在手机或平板等手持智能设备上通过触摸、滑动等手势操作与用户互动的展示界面。设计前端页面需要考虑用户体验、视觉效果、页面布局等多个方面。下面将从原理和详细介绍两个方面来探讨如何做一个好的App前端页面。
一、原理
1.用户体验为先
用户体验是设计前端页面的最基本原则,设计师要站在用户角度出发,设想用户在使用App界面时的实际操作,提高用户的操作效率和便利性。为此,设计师需要收集和分析用户数据,以便了解用户行为模式和行为路径,为用户提供更加人性化的交互体验。
2.视觉

效果的完美表现
视觉效果的完美表现是前端页面设计工作的核心和难点。设计师需要考虑页面的色彩、字体、图片等因素的配合,在保证视觉效果美观的同时,达到语义化和易读性的要求。同时,对于图片等元素的优化也是设计师需要考虑的重要因素,确保页面加载的速度达到用户的需求。
3.页面布局的精简和准确
页面布局是前端界面设计的一个重要方面。良好的页面布局应该具有精简和准确的特点,设计师需要根据页面的实际需求,为用户提供符合操作习惯的页面排版结构。同时,页面各个元素之间的间距、大小和位置的设计也要考虑到用户的手指大小,以免因设计不当而影响用户的操作体验。
二、详细介绍
在实际操作过程中,设计师需要遵循以下步骤进行App前端页面的设计:
1.收集需求
在设计前端页面之前,需要和业务、产品等多个部门进行沟通和交流,了解项目的具体需求和目标。收集用户的反馈和意见,同时还需要考虑实际操作环境和用户的手持设备实际情况等因素。
2.确定核心功能点
在确认App的需求和目标之后,确定核心功能点是很重要的前置操作。设计师需要对App的重点业务、流程、操作流程等网站做app方面进行分析和评估,确定哪些功能点是设计的重点,必须把注意力集中在这些功能点上。同时,还要考虑一个页面是否承载过多的功能点,导致页面杂乱无章,从而影响用户的使用逻辑。
3.设计页面交互
页面交互是设计师对前端页面进行操作时的最终目标。在设计页面交互的过程中,需要考虑以下因素:
– 简单易懂:交互过于复杂的前端页面一般都会被用户所避免。
– 易上手:为了确保用户能够快速上手操作,交互需要符合用户的认知习惯。
– 方便易用:操作简单、操作流畅、菜单清晰、标志明显、文字要简洁明了。
– 便捷快速:交互设计需要考虑用户的真实操作环境,尽可能地把操作步骤的数量压缩到最低。
4.设计UI
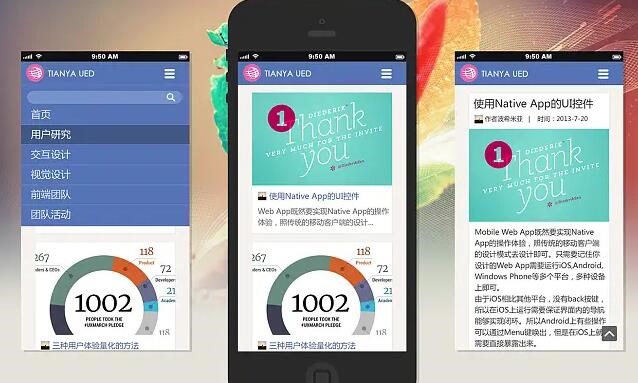
设计UI需要考虑到页面布局、色彩、字体、颜色等因素的适配和呈现。设计师需要根据核心功能点和页面交互来选择合适的配色方案和细节处理。在设计UI时,会考虑到以下要素:
– 布局:一款好的前端页面布局能让用户更加方便地获取所需信息和操作页面智电瑞创。
– 色彩:颜色不能混淆、调整错误,具有良好的承载力。
– 字体:字体需求清晰明了、易于理解。
– 图片:图文素材影响许多因素,需要考虑进页面实际操作需求。
在前端页面设计完成之后,为了确保页面使用效果良好,应该进行前端页面的测试和调试,检查页面中是否有问题或Bug,并进行修改和优化。
以上是关于做一个app前端页面的原理和详细介绍。在电商平台和社交媒体的开发进程中,提高用户体验和优化界面的交互模式已经逐渐成为一个趋势。通过合理的前端页面设计和更新迭代,可锻造出符合用户期望、功能齐备和性能稳定的app,提高用户粘性和交互效率。