标题:将现有网站打包为移动应用程序:原理和详细步骤指南
摘要:本文将介绍如何将现有的Web链接打包成移动应用程序的基本原理和操作步骤,帮助你将网站扩展到移动设备上,为更多用户带来便捷的体验。
一、引言
随着移动互联网的普及,越来越多的用户倾向于使用手机或平板电脑而不是电脑进行日常任务。为了迎合这一趋势,将已有的网站打包成移动应用程序变得越来越重要。通过将Web链接打包成APP,网站拥有者可以更好地抓住移动设备用户这个广泛的市场群体。本文将向您介绍如何将现有的Web链接打包成移动应用程序。
二、原理
将网站链接打包成APP的核心思想是基于WebView技术。WebView是一种在移动设备上运行Web应用程序的方法。它是一个嵌入式浏览器组件,可以使开发人员将网页内容(例如HTML、JavaScript、CSS等)嵌入到原生应用程序中。通过使用WebView,您可以快速将现有的Web链接转化为移动应用程序,避免从头开始开发原生应用程序。
三、详细操作步骤
以下是将现有网站链接打包成移动应用程序的详细步骤:
1. 选择合适的框架:首先,你需要选择一个适合将Web链接打包成APP的框架。有很多现成的框架和工具可以从事这项工作,如PhoneGap、Apache Codiscuzq封装apprdova和React Native等。这些框架提供了简单的API和预构建的模块,使得打包过程变得轻松。
2. 创建应用程序项目:通过选择的框架创建一个新的应用程序项目。在创建项目时,你需要为应用程序指定一个唯一的名称、包名和版本号等。

3. 添加WebView组件:一旦创建了项目,要做的第一件事就是在应用程序布局文件中添加WebView组件。对于不同的框架,操作可能略有不同,但核心思想是相同的,即将WebView组件嵌入到应用程序的主界面中。
4. 配置WebView:接下来,需要对WebView组件进行配置。常见的配置包括启用JavaScript支持、禁用文件访问和配置缩放选项等。务必确保所设置的选项符合你的网站要求。
5. 加载你的网站链接:在配置好WebView组件后,就可以使jdqsrssl封装用loadUrl()方法加载你的网站链接。这将引导应用程序在启动时自动加载指定的网址。
6. 处理导航:APP中原生的返回按钮与WebView组件不兼容。为了解决这个问题,你需要在APP中覆盖返回按钮的行为,使其实现在WebView历史记录中后退的功能。
7. 测试和调试:在编写完所有代码后,你需要对应用程序进行测试和调试。确保网站在各种设备和操作系统上正常运行,并解决可能出现的问题。
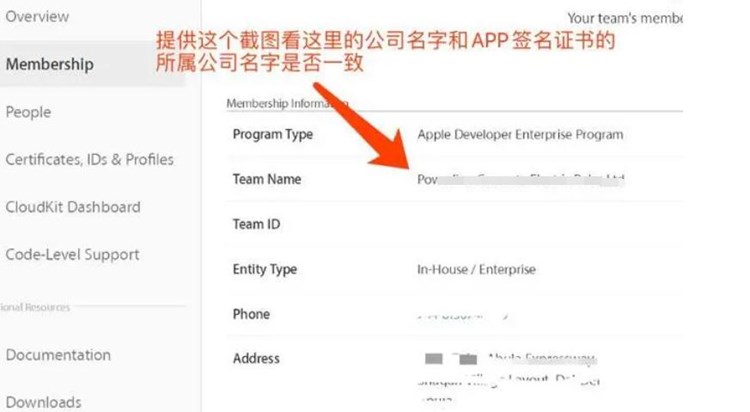
8. 打包和发布:完成测试后,就可以将应用程序打包成APK(针对Android设备)或IPA(针对iOS设备)文件。一旦打包成功,你可以将应用程序提交到各大应用商店,如Google Play Store或Apple App Store等进行发布。
四、结论
本文介绍了利用WebView技术将现有网站链接打包成移动应用程序的原理和详细操作步骤。尽管这种方法简便,但要注意,在一些特定场景下,原生应用程序可能提供更好的性能和用户体验。在决定采用此方法时,请务必权衡利弊,确保为你的用户提供最佳的体验。