有时候网络卡住了,或数据加载较慢,客户点击页面之后久久没有变化,这会给用户造成APP卡死,APP不好用等不良感知
这个时候我们就需要在页面加载的时候添加一个加载页面动画,那么我们使用一门APP打包平台的时候应该如何设置这个功能呢?


首先登陆一门APP打包平台后台,找到应用点击配置按钮,进入APP配置页面


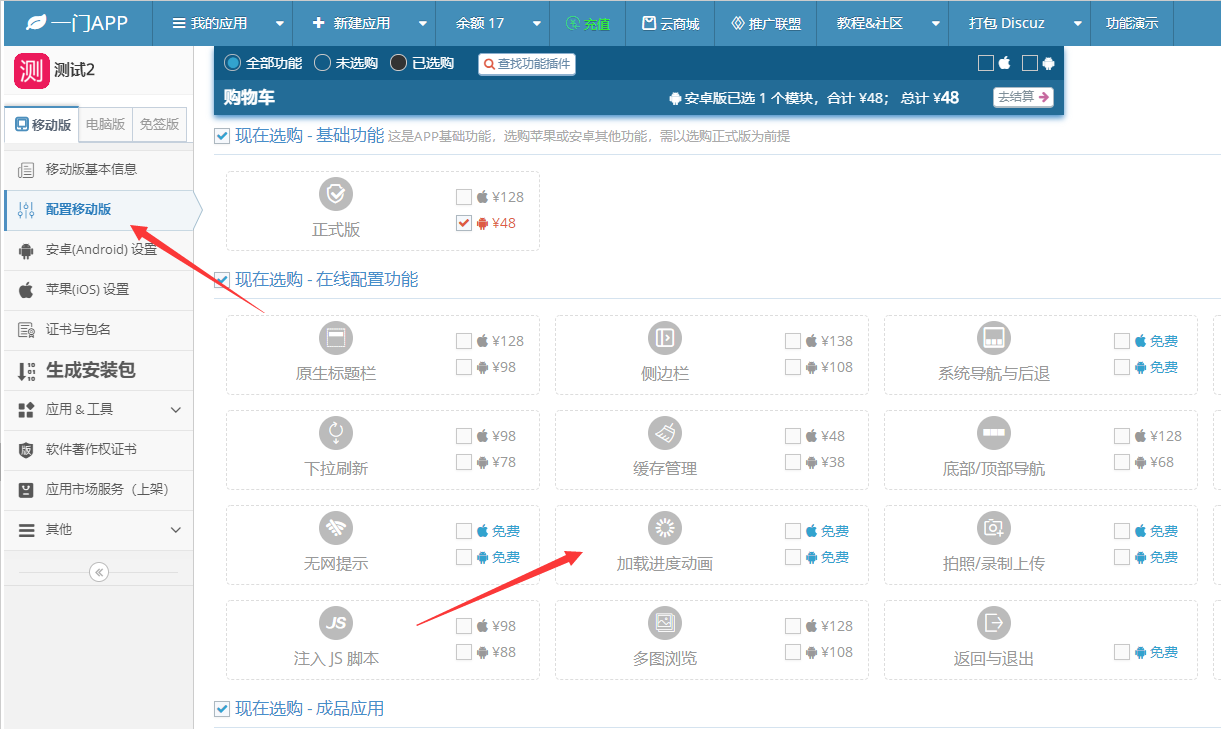
在配置界面的在线配置功能列表里面找到我们的加载进度动画功能


点击加载进度动画,进入功能的配置界面,我们可以设置开启或者关闭加载进度条和设置加载动画样式,注意:加载进度条和加载动画是单选的,不能同时存在加载进度条和加载动画。


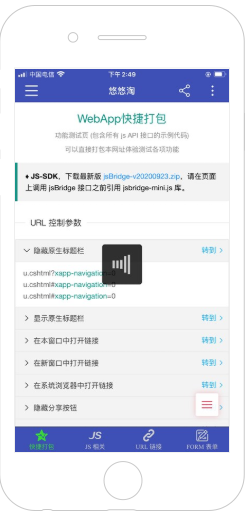
加载动画在APP内显示样式如上图所示,您可以自动生成全家福的app自行参考设置


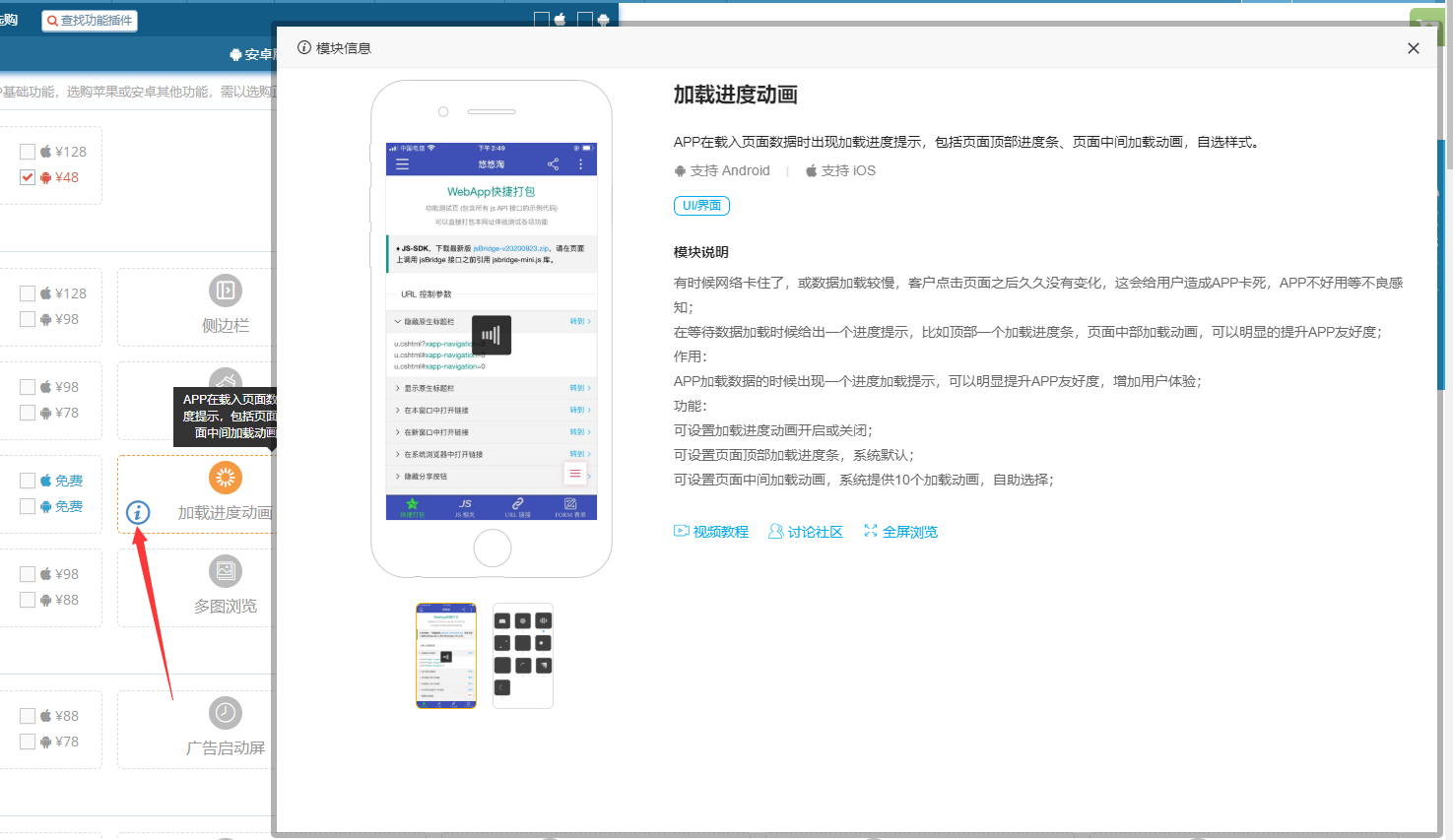
鼠标移动到功能上,点击功能左下角的感叹号标志,可以看到功能具体介绍以及说明。
APP打包就是这么简单,如果您对于APP打包还有别的任何问题,可以联系我们的在线客服。
编辑:枫叶,如若转载,请注明出处:https://www.yimenapp.com/kb-yimenapp 生成/1573/
部分内容来自网络投稿,如有侵权联系立删