原生图片浏览模式,特别适合图片站,有图片预览需求的APP
可以把APP内的图片保存到手机
还可以通过一键分享多图功能,实现用户可一键分享产品,活动等图片到自己的社交圈子
那么我们如果用一门APP打包平台制作的APP,应该怎样实现上面这些功能呢?


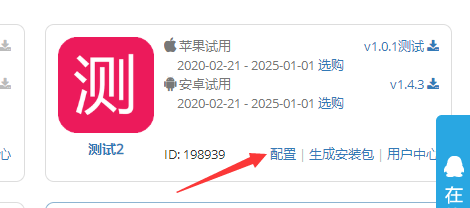
首先我们登陆一门APP打包平台,点击功能的配置按钮


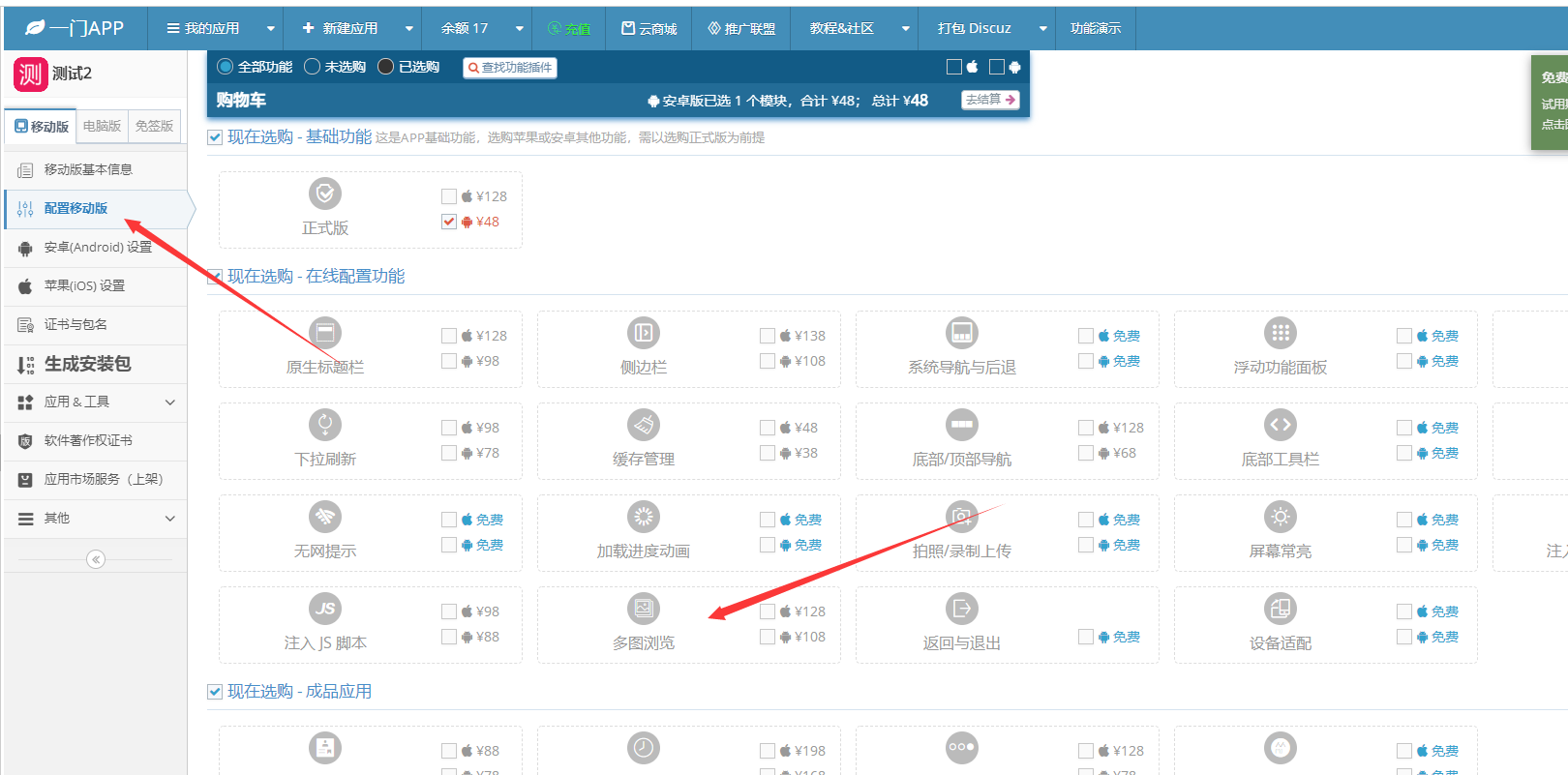
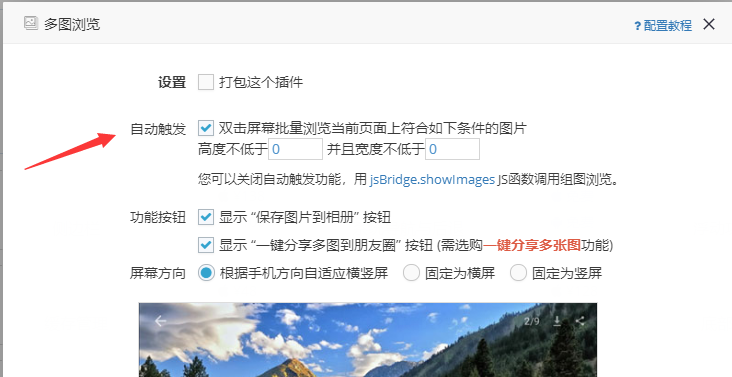
在配置移动版界面的在线配置功能列表里面找到多图浏览功能


可以勾选设置打包这个功能,能设置自动触发页面上符合条件的图片宽高度、
可以开启保存图片到相册按钮
可以开启一键分享多图到朋友圈按钮
可以设置进入图片浏览之后的屏幕方向
注意如果需要一键分享多图到朋友圈按钮需要选购一键分线多图功能


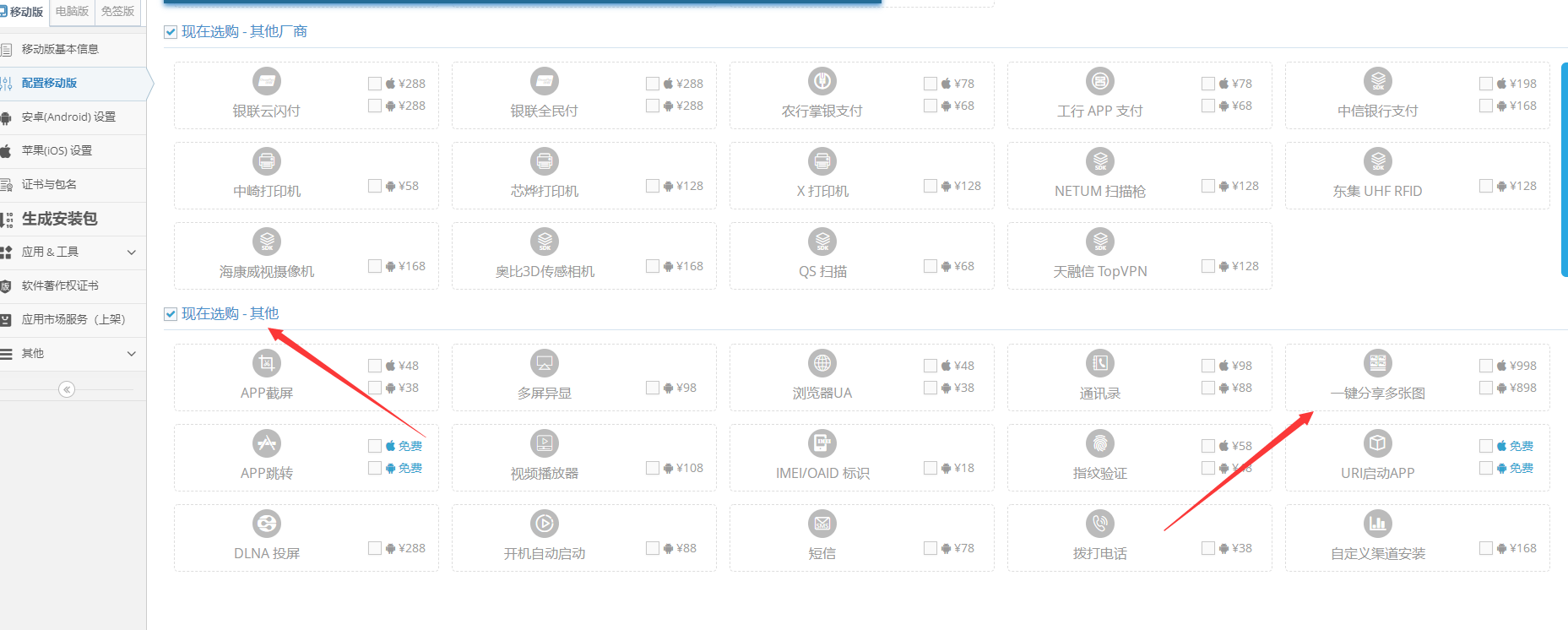
在功能列表的最下方可以看到一键分享多张图功能


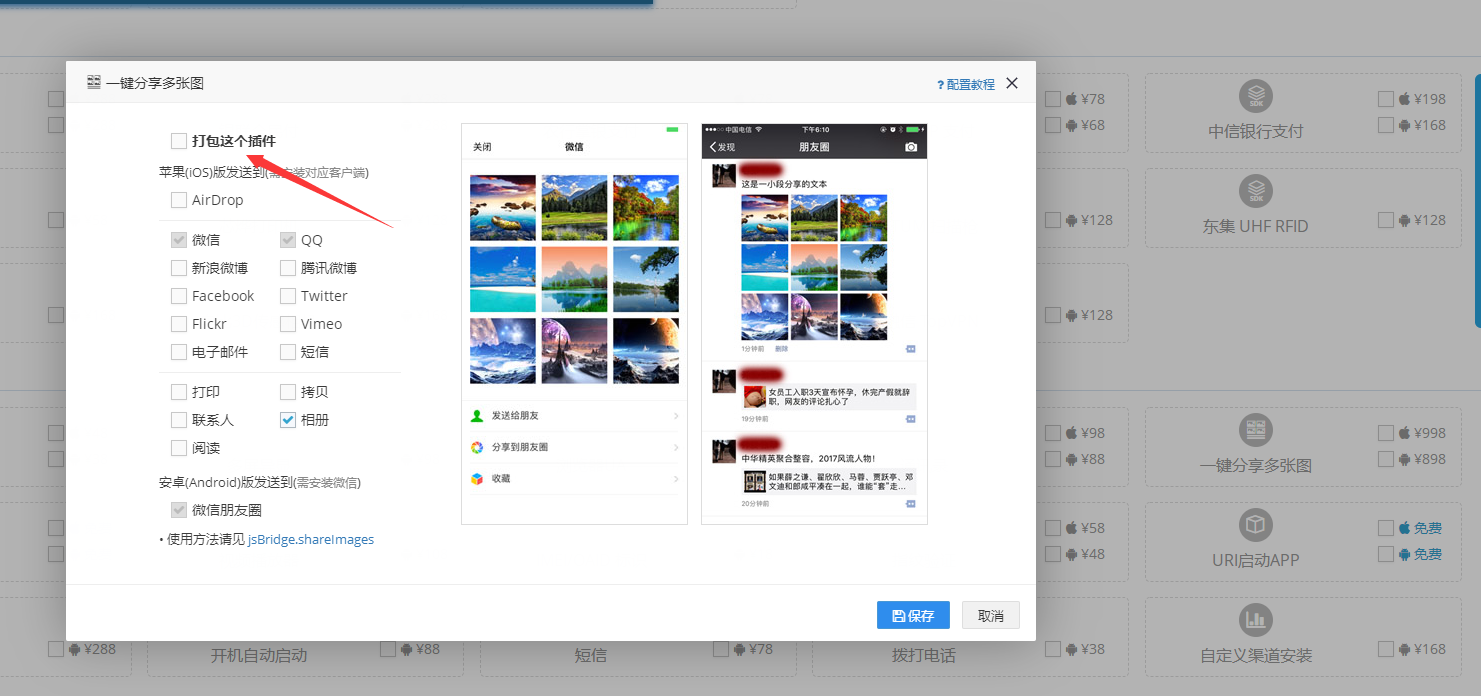
点击一键分享多张图功能,进入配置界面,打包这个插件,注意此功能需要生成网站APP重新打包新版本才会生效
APP打包就是这么简单,如果您在我们打包平台上打包APP的时候遇到任何问题,可以联系我们的在线客服
编辑:枫叶,如若转载,请注明出处:https://www.yimenapp.com/kb-yimen/1978/
部分内容来自网络投稿,如有侵权联系立删