引导页原则上只会显示一次,一般是在首次打开APP的时候才会展示; 轮滑3至5张图会增加用户进入APP的时间,引导页可以在线设置,可以在线更换; 引导页可以修改版号,修改版号之后,再次打开APP又会显示一次 APP显示3至5张轮播图,可做引导用户操作或活动宣传使用,助力运营,营销好工具 。
那么我们如果用一门APP打包平台制作APP的时候,应该如何配置这个功能呢?


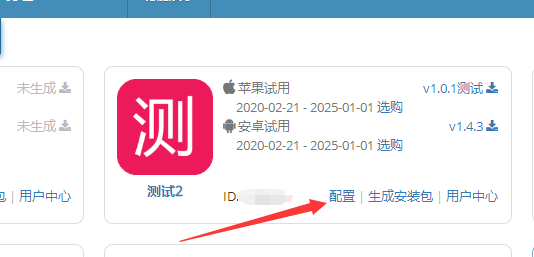
首先我们登陆一门APP打包平台后台,点击应用的配置按钮,进入配置移动版界面


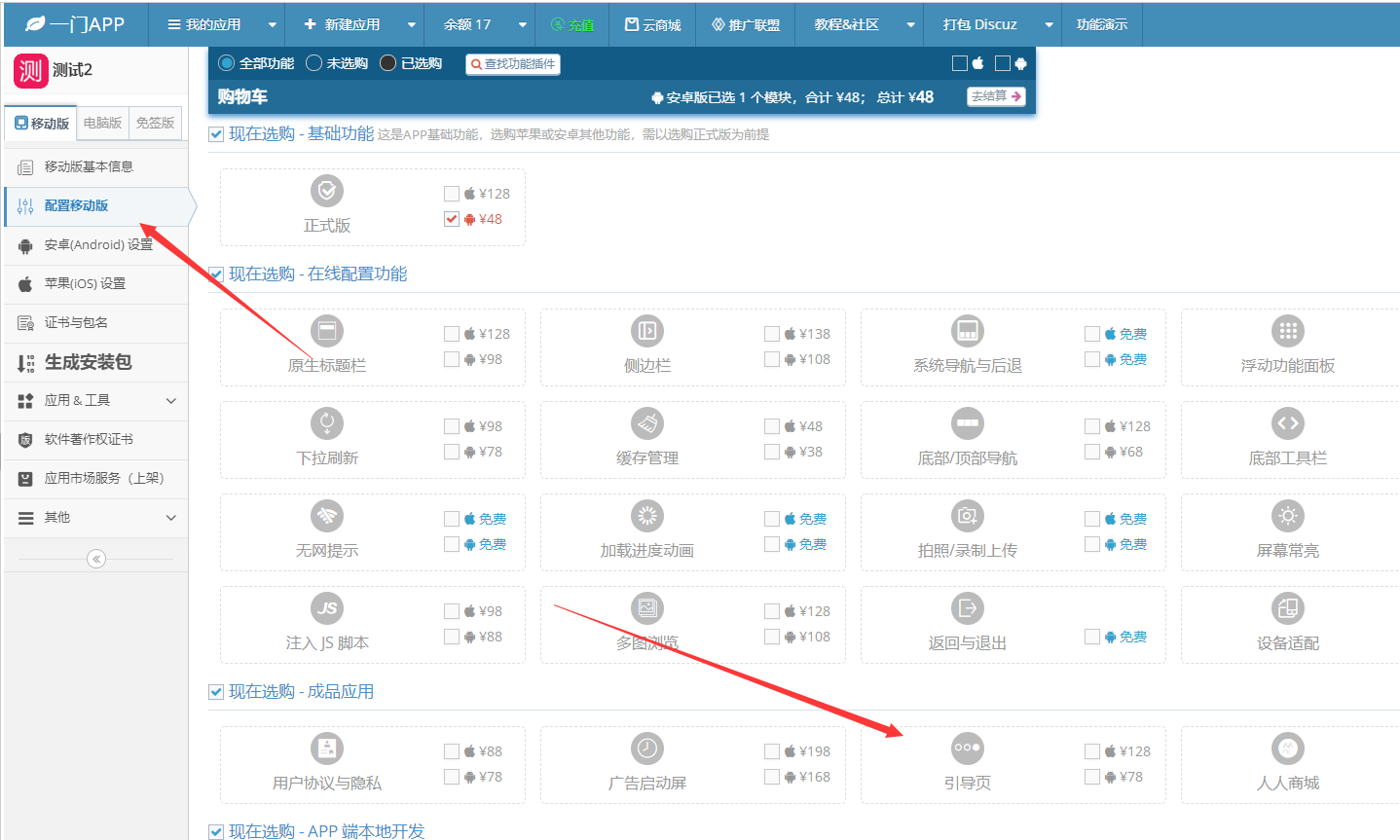
然后在配置移动版界面的成品应用列表内找到引导页功能


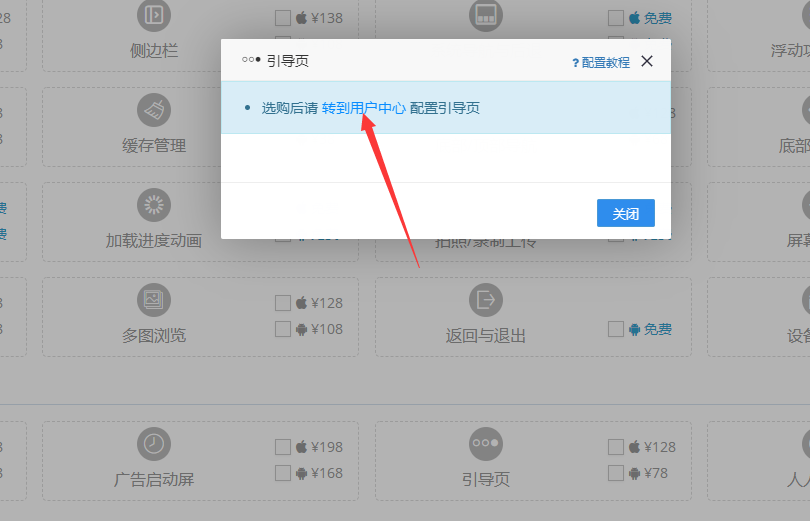
点击引导页功能,然后进入用户中心


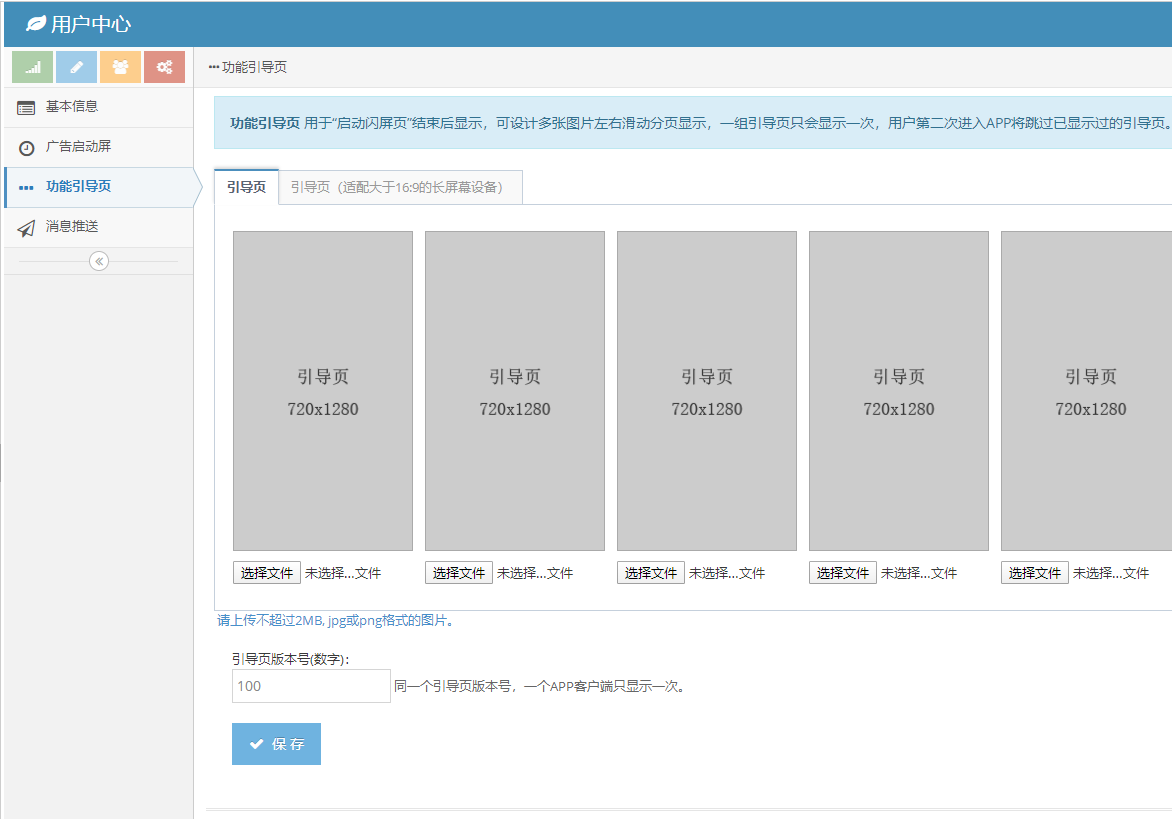
在用户中心的功能引导页界面内设置应到也图片


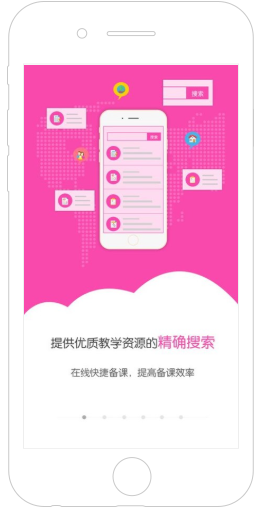
引导页在APP内样式如上图所示
APP打包就是这么简单,如果您在打包APP的流程中遇到任何问题,可以联系我们的在线客服
编辑:枫叶,如若转载,请注明出处:https://www.app打包网站yimenapp.com/kb-yimen/2443/
部分内容来自网络投稿,如有侵权联系立删