本地通知功能,向APP发送延时的或及时的本地通知,系统级消息展示,可设置 Badge 数字角标。
提供发送延时或即时本地通知、设置 Badge 数字角标等接口。
我们在使用一门APP打包平台制作APP的时候应该如何配置这个功能呢?


首先我们登陆一门APP打包平台后台,点击应用配置按钮


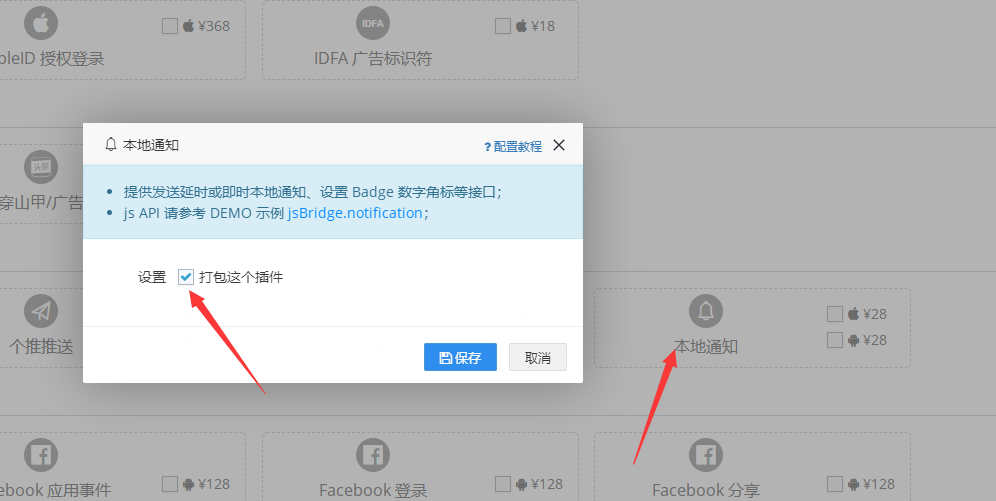
在配置移动版界面找到本地通知功能


点击本地通知,进入功能配置界面,设置勾选打包这个插件


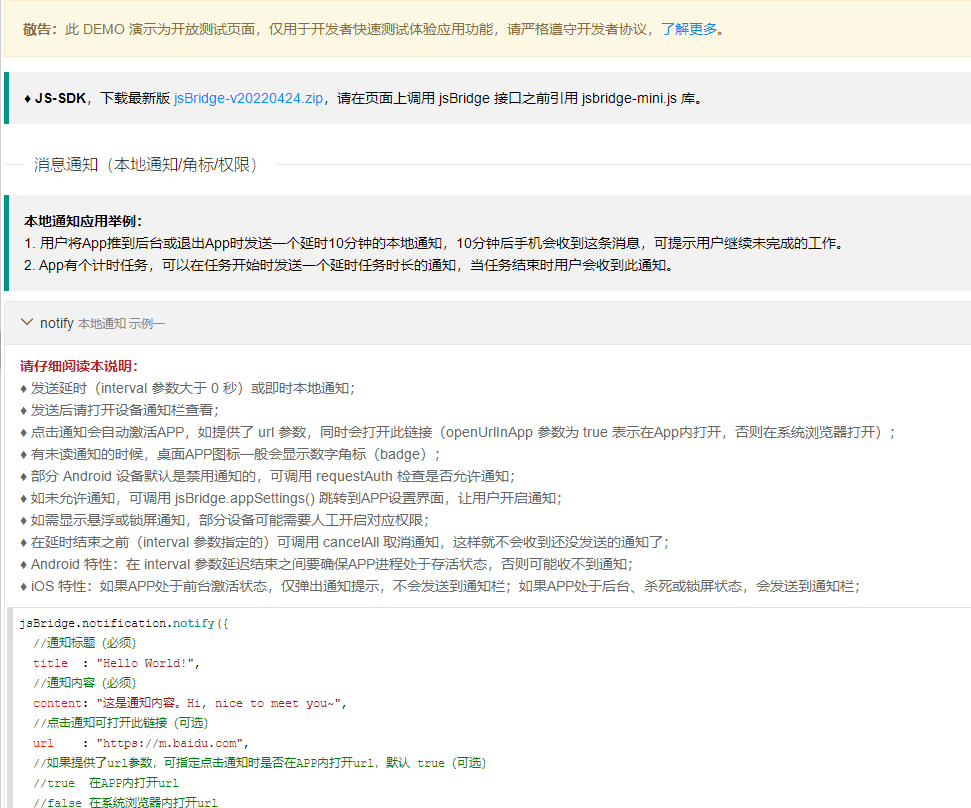
点击功能配置界面的DEMO示例jsBridge.notification,可以看到所有的消息通知API接口。


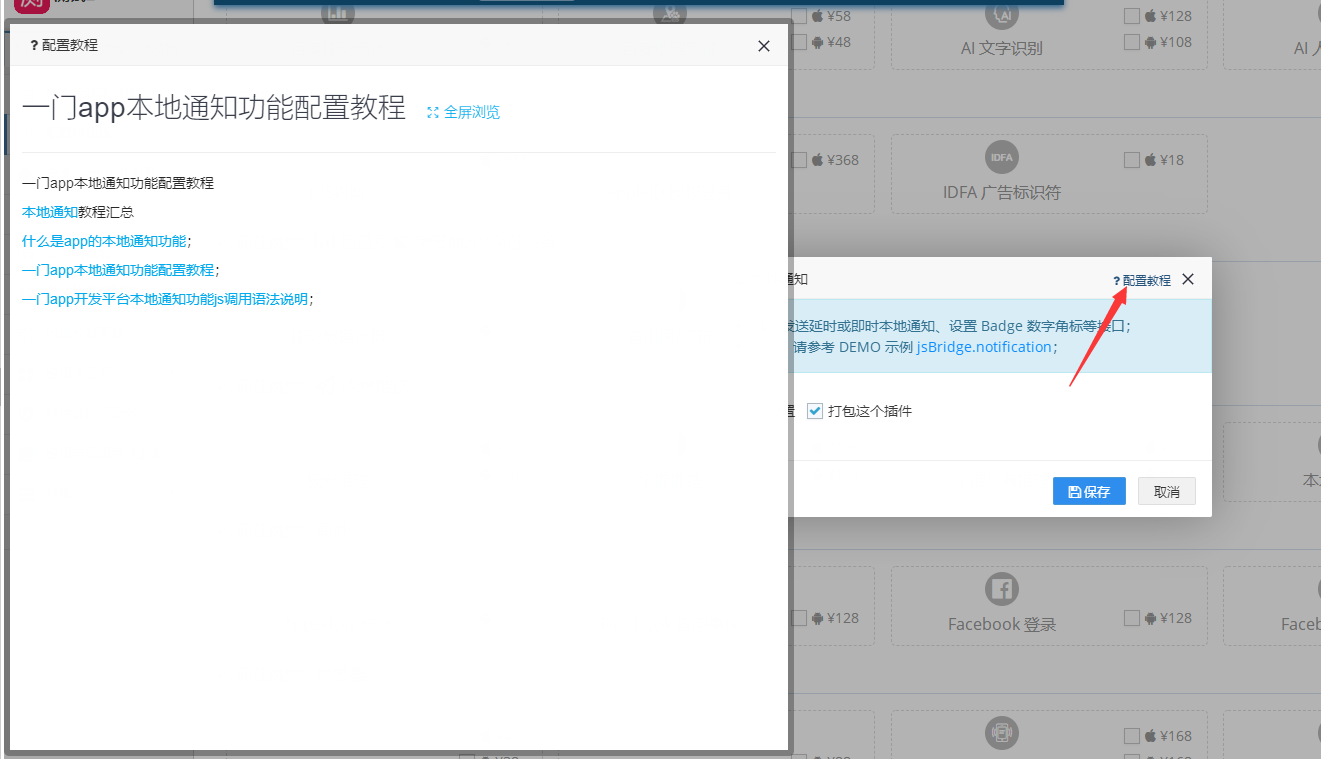
点击功能配置界面的右上角配置教程按钮,可以看到更多功能详细介绍,以及配置教程文档。
APP打包就是这么简单,如果您在APP打包流程中遇到了任何问题,可以联系我们的在线客服。
编辑:枫叶,如若转载,请注明出处:https://www.yimenapp.com/kb-yimen/392h5页面生成app9/
部分内容来自网络投稿,如有侵权联系立删