将H5做成APP其实是将后台提供的HTML5页面通过混合式移动应用开发技术嵌入到App的webview中,实现在App中展示H5页面的效果。通过HTML5技术创建过的网页,在手机端浏览器中打开时,具有响应式布局,可以适应不同的屏幕大小。而通过混合式开发成App后,可以支持离线加载、推送等机能,并且能够获取更本地应用的权限,还可以获得更好的性能体验。
下面我们详细介绍下如何将H5做成APP:
步骤一:选择开发技术
APP的开发技术有很多种,如原生应用开发、react native、ionic、flutter等。但如果想将H5网页转化为APP,推荐使用混合式移动应用开发技

术。
步h5可以做成app吗骤二:选择混合式开发框架
市面上开源的混合式移动应用开发框架有很多,如Cordova、PhoneGap、Ioh5开发app排名nic等。建议使用Cordova框架(它与PhoneGap基本一致),因为它已经成为混合式移动应用领域的事实标准,是最稳定和成熟的混合式开发框架。
步骤三:安装相关工具
– 安装 Node.js
前往 Node.js 官网 下载并安装 Node.js。
– 安装 Cordova
在 npm 中全局安装 Cordova:
“`
npm install -g cordova
“`
– 创建 Cordova 项目
使用 Cordova 创建项目的命令如下:
“`
cordova create your-app-name com.example.yourappname YourAppName
“`
参数说明:
– your-app-name:你的项目目录名和 APP 名字。
– com.example.yourappname:应用程序标识符,一般使用反转域名命名方法,用于唯一标识你的应用程序。
– YourAppName:你的应用程序的名称。
步骤四:集成 Web 页面
将你的 H5 页面移动到项目中的 `www` 文件夹下。
步骤五:添加平台
Cordova 支持多种平台,例如:iOS、Android、Windows 等,你需要在项目中添加这些平台。
“`
cordova platform add android
cordova platform add ios
“`
步骤六:运行测试
在浏览器启动模拟器或连接手机进行测试:
“`
cordova run android –emulator
cordova run ios –emulator
“`
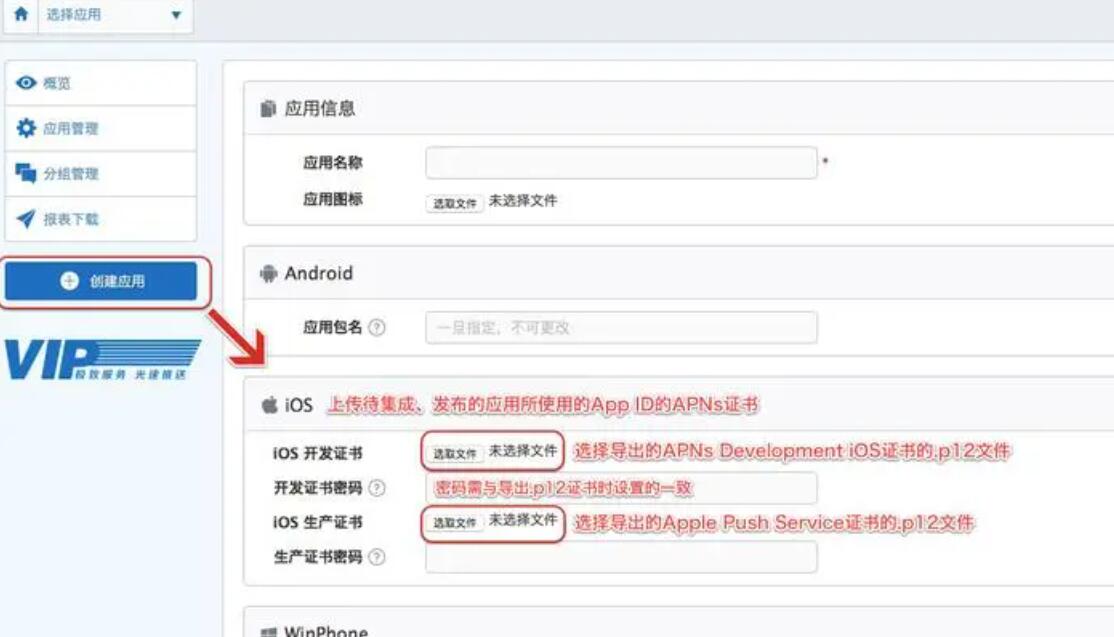
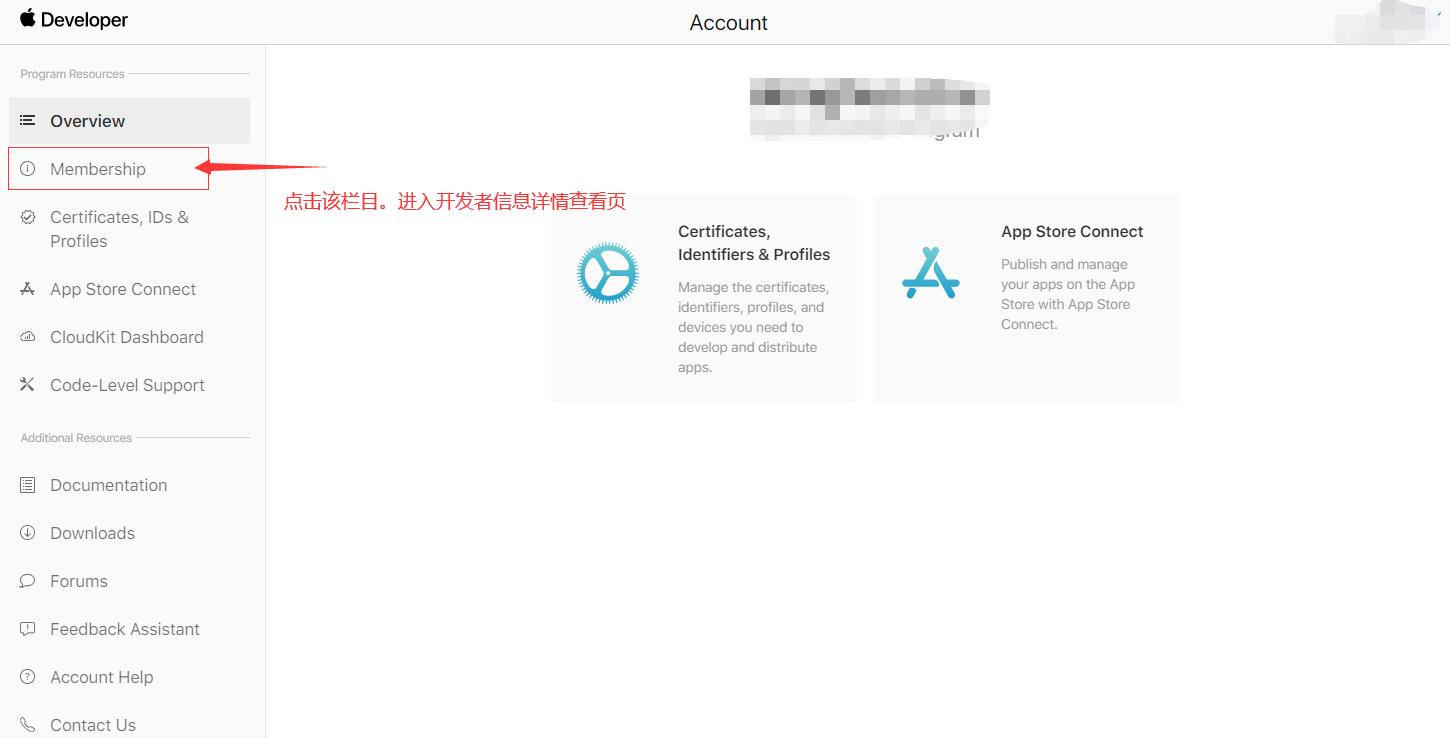
步骤七:配置 APP
– 修改 `config.xml` 文件,设定版本号、名称、开发者等信息。
– 打包 APP 并发布到应用市场。
总结:通过Cordova框架,我们可以很方便的将H5做成APP,并且可以进行更改与发布使得它具备海量应用开发商很感兴趣的移动生成的应用的特点,让你的H5网页在APP中拥有更好的用户体验。