使用我们一门APP打包平台制作APP的时候可以看到配置移动版界面有很多功能可供使用
但是一些功能是无法单独配置使用的,例如原生标题栏上的分享按钮
下面将为大家介绍一下原生标题栏的分享按钮如何配置
在一门打包平台制作的APP会有原生标题栏,那么APP封装时原生标题栏要怎么控制呢?
第一步登陆一门APP打包平台,APP封装在这个平台上操作很简单


点击登入


可以注册一个账号,也可以直接用手机、微信、QQ、支付宝进行快捷登陆APP封装平台


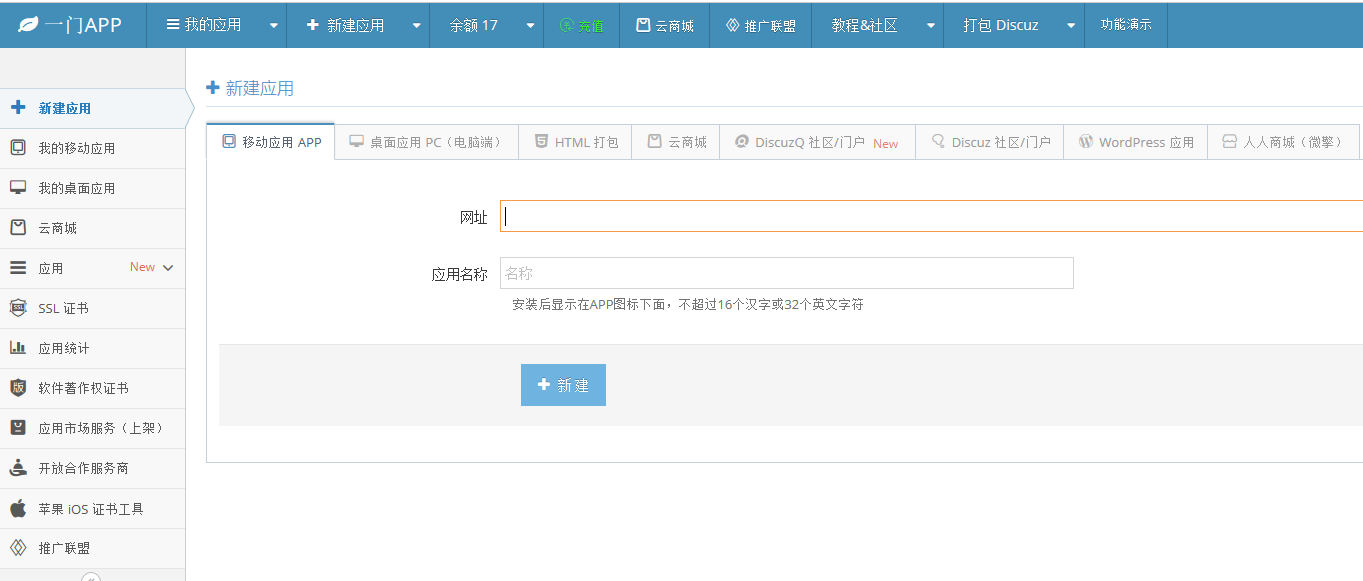
点击左上角的创建应用,输入APP链接和APP名字就可以创建


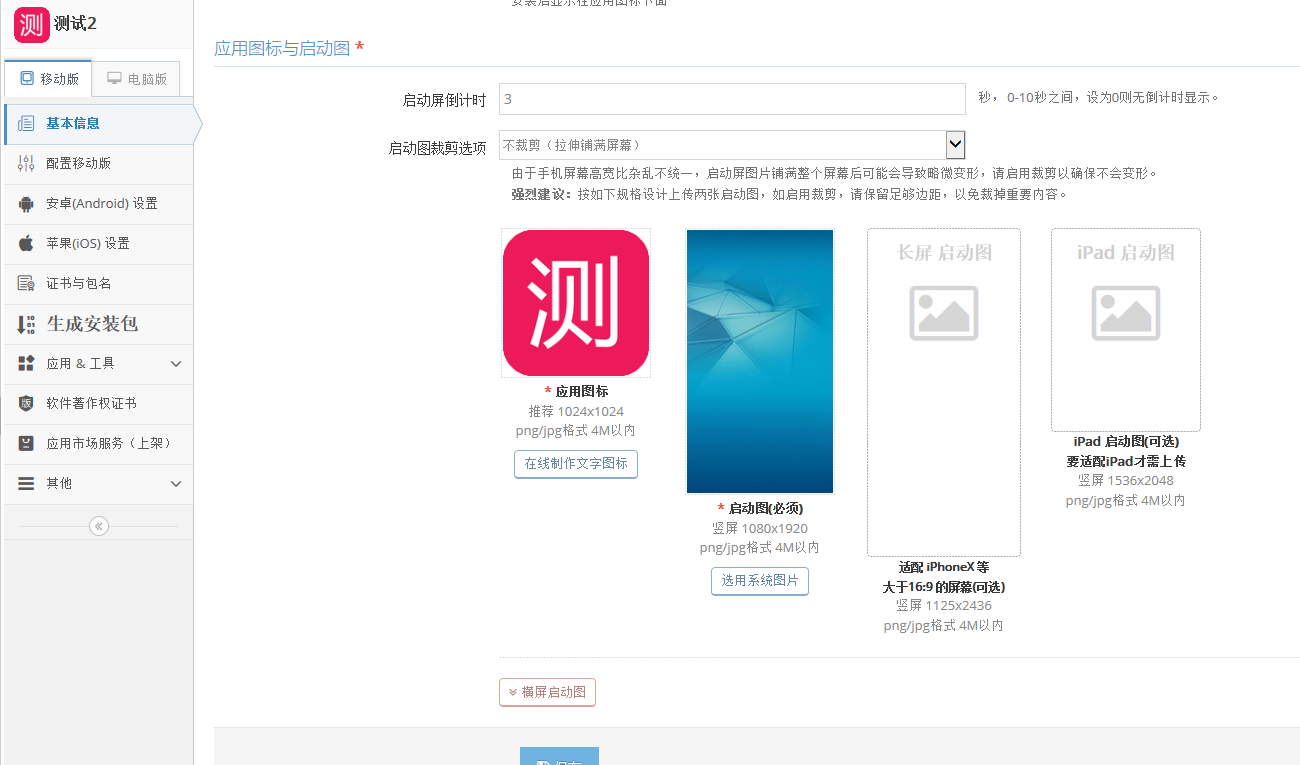
创建之后上传LOGO和启动图,这个是APP封装必要的


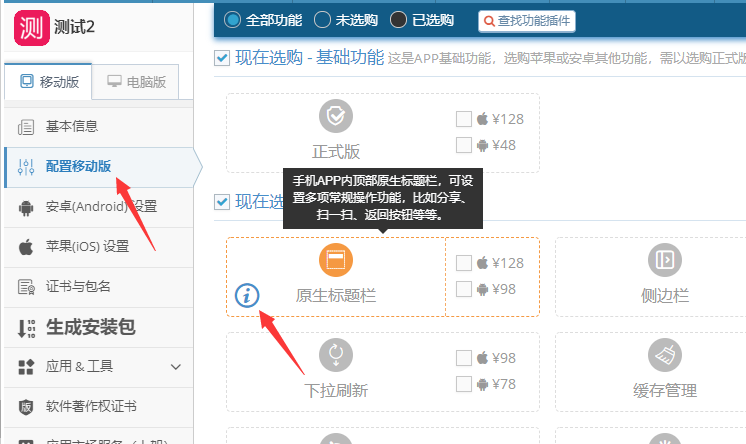
点击配置移动版,然后点击功能左下角的感叹号可以看到原生标题栏的介绍以及配置教程


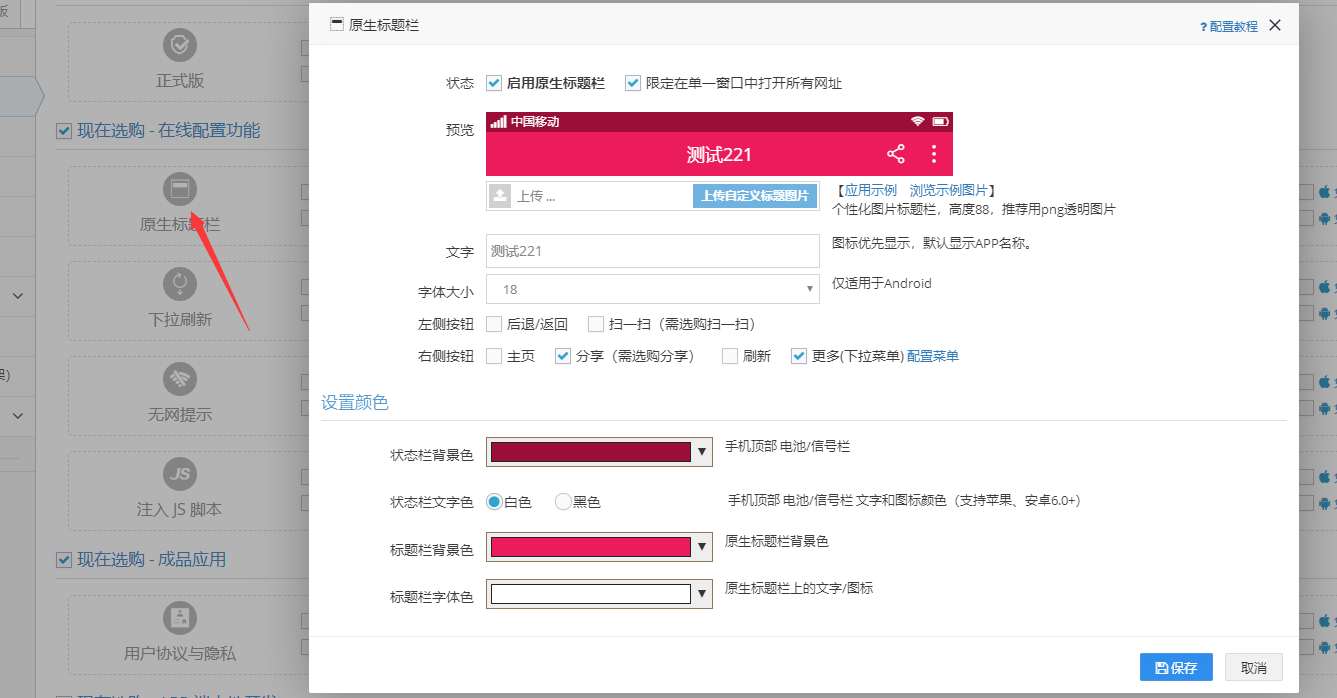
点击原生标题栏的图标就可以设置APP封装的标题栏设置,里面可以控制是否在单一窗口打开,自定义标题栏颜色APP自动生成、状态栏颜色、标题栏文字、标题栏的各种图标按钮
原生标题栏的分享按钮需要先配置微信或者QQ的分享功能才能正常使用
编辑:枫叶,如若转载,请注明出处:https://www.yimenapp.com/kb-yimen/6598/
部分内容来自网络投稿,如有侵权联系立删