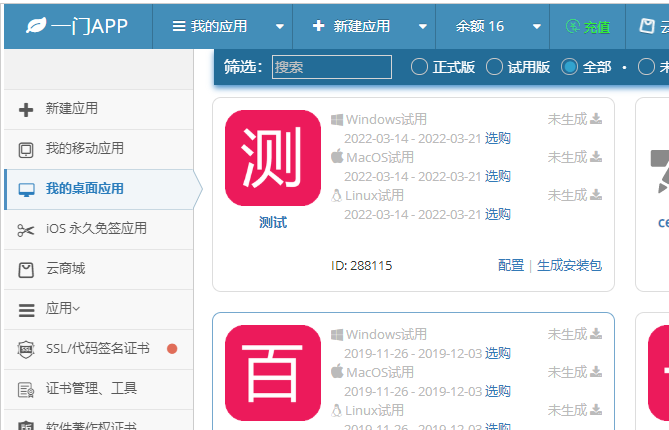
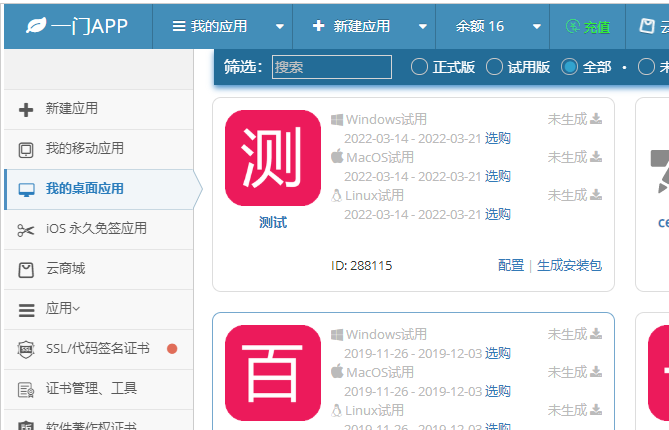
首先登陆我们的一门APP打包平台,进入桌面端应用列表界面


点击想要配置的应用的配置按钮


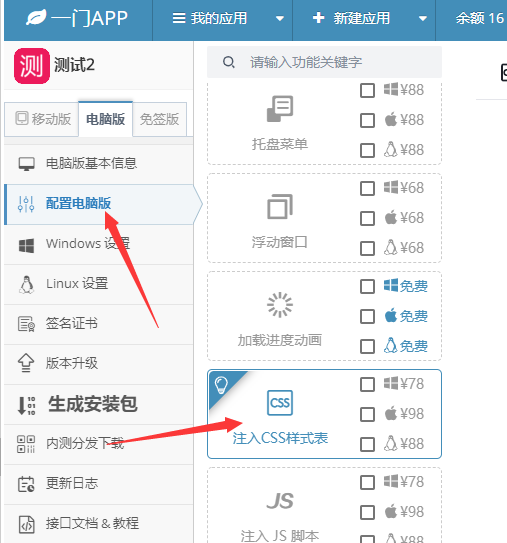
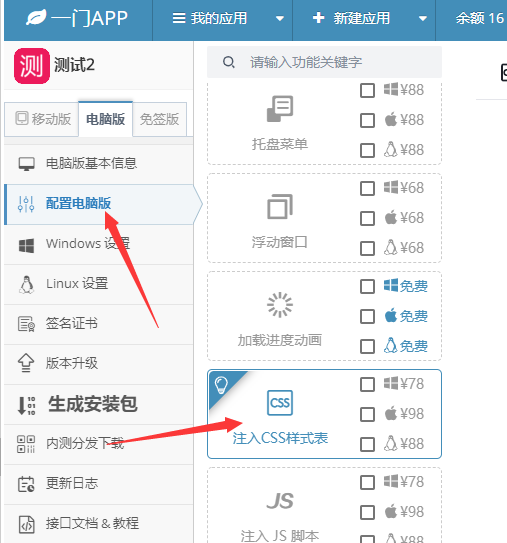
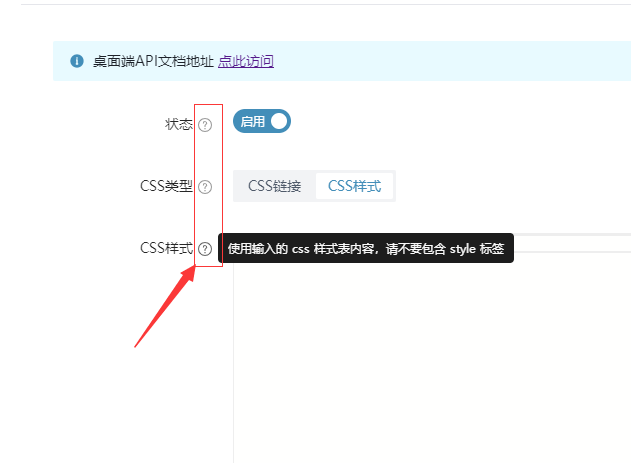
在配置电脑版界面找到注入CSS样式表功能


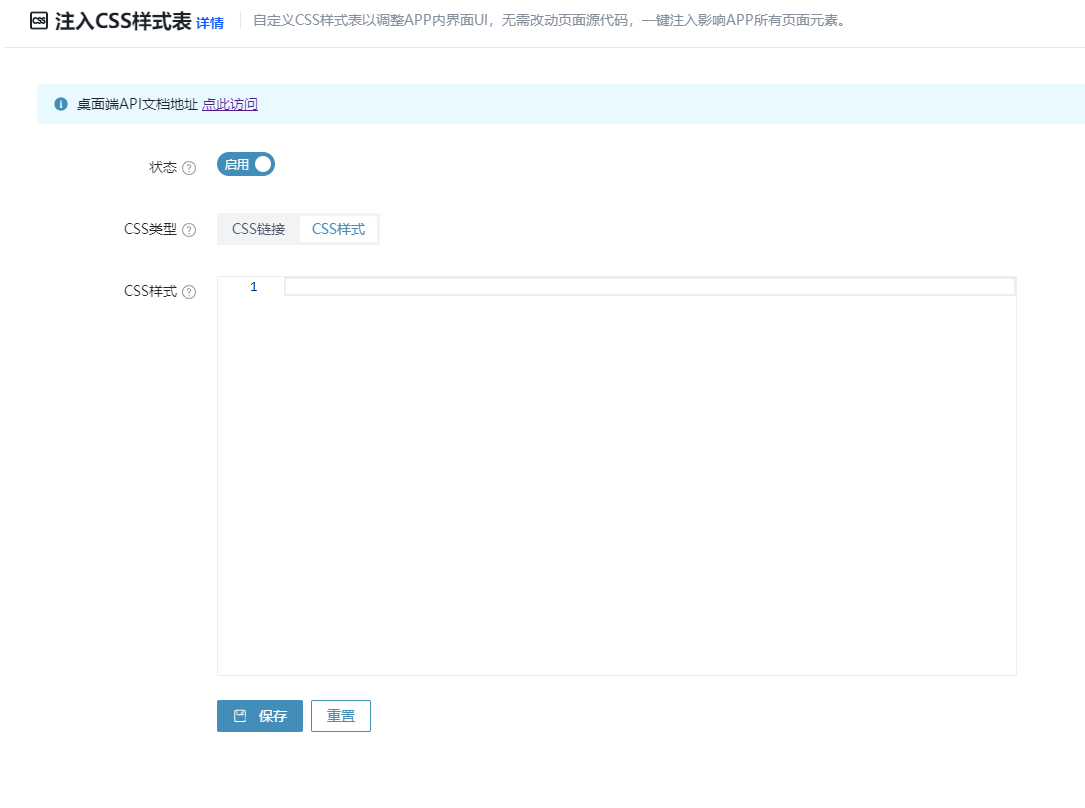
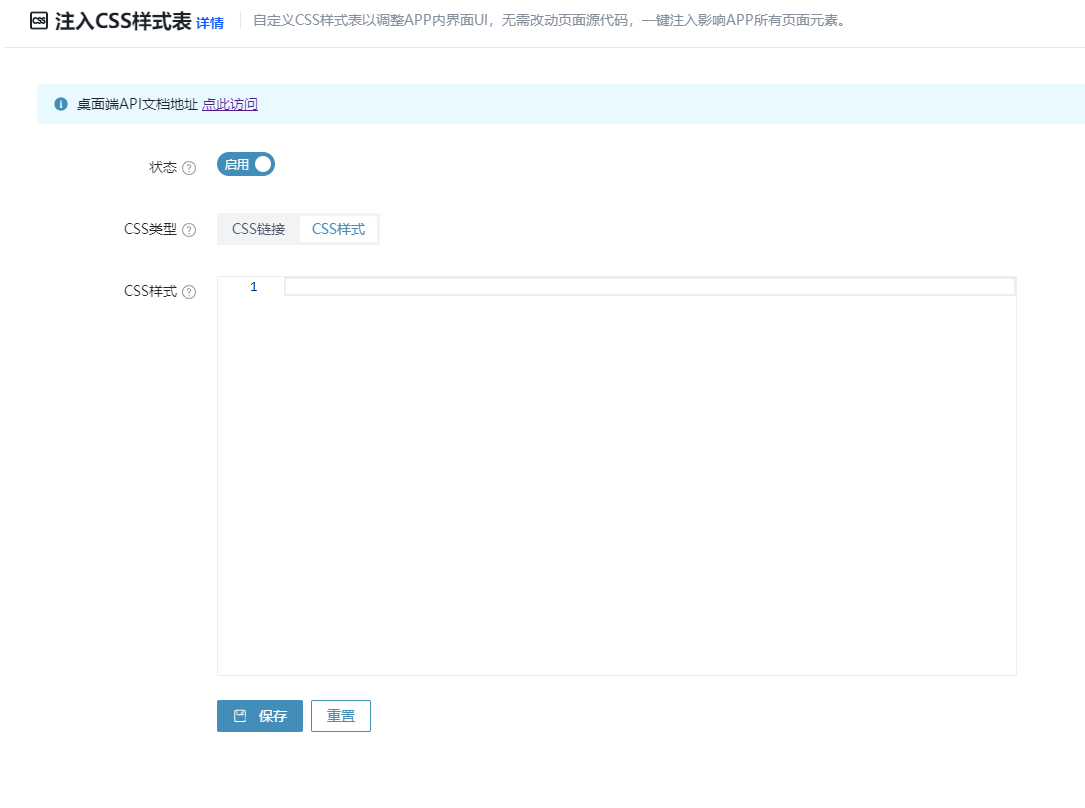
自定义CSS样式表以调整APP内界面UI,无需改动页面源代码,一键注入影响APP所有页面元素


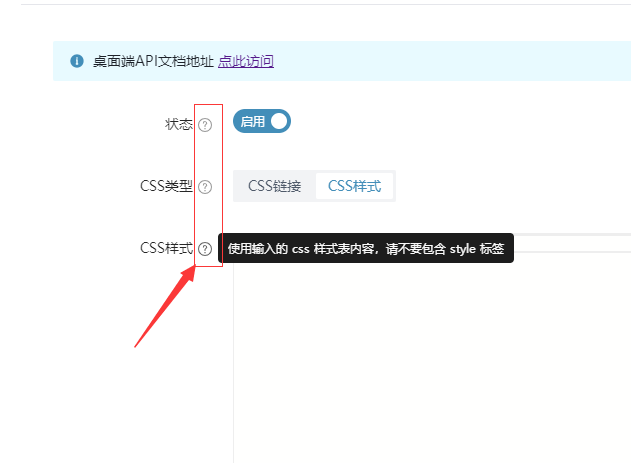
把鼠标移动到问号部位可以看到该项目的详细功能介绍


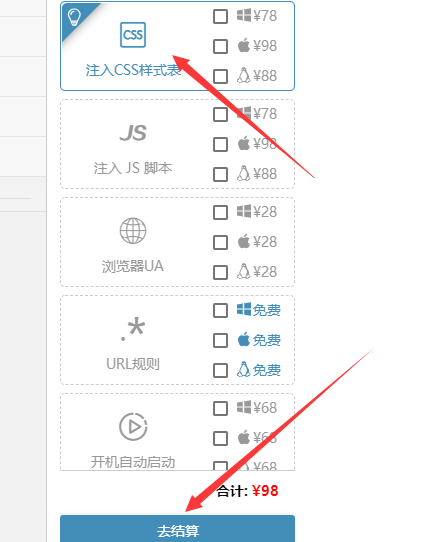
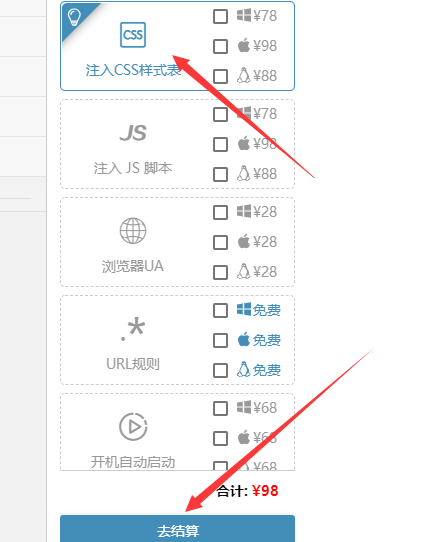
功能配置完成之后需要结算购买功能才会生效
编辑:枫叶,如若转载生成网站APP,请注明出处:https://www.yimenapp.com/kb-yimen/5869/
部分内容来自网络投稿,如有侵权联系立删
首先登陆我们的一门APP打包平台,进入桌面端应用列表界面


点击想要配置的应用的配置按钮


在配置电脑版界面找到注入CSS样式表功能


自定义CSS样式表以调整APP内界面UI,无需改动页面源代码,一键注入影响APP所有页面元素


把鼠标移动到问号部位可以看到该项目的详细功能介绍


功能配置完成之后需要结算购买功能才会生效
编辑:枫叶,如若转载生成网站APP,请注明出处:https://www.yimenapp.com/kb-yimen/5869/
部分内容来自网络投稿,如有侵权联系立删

