在今天的科技发展下,互联网在我们的日常生活中占据了非常重要的地位。越来越多的企业和个人开始将自己的业务拓展到互联网上,以满足用户不断增长的需求。其中,移动互联网市场成为了一块热土。在这个市场上,App已经成为了许多企业的销售渠道、宣传平台以及提升品牌形象的重要载体。因此,有效地封装网页为App十分有必要。本文主要介绍在线网页封装App的原理和详细操作步骤。
网页封装App,主要是通过封装技术将现有的网页内容为基础,以原生App的形式存在于移动设备上。简单地说,就是将网站打包成一个App,使用户在移动设备上可以更方便地访问网站的内容。在线网页封装App的原理可以分为以下几点:
1. WebView技术:WebView是一个浏览器控件,可以让App内部嵌入HTML5网页。通常,WebView可以让用户在不离开原生App的情况下浏览网页。在封装网页成App的过程中,WebView在App中扮演着浏览器的角色,其核心思想是为了达到在原生App内部浏览网站内容的目的。
2. 原生代码和网页交互:网页封装技术允许原生代码和网页之间进行交互。这样一来,App和网站可以更好地协同工作,为用户提供更丰富的功能和更好的体验。
3. 优化性能和体验:相对于传统的网页浏览,封装成App的网页可以进行更多的性能优化,例如离线缓存、独立存储等。这可以提升加载速度,改善用户体验。
下面是在线网页封装App的详细步骤:
第一步:找到一个合适的在线网页封装App工具。市场上有很多在线网页封装App的工具,比如PhoneGap、Apache Cordova、WebViewGold等。在选择时,可以根据自己的需求和技术熟练程序来确定。
第二步:创建一个新的App项目。根据选定的工具,创建一个App项目,为之后的工作做好准备。
程序封装第三步:设置App的基本信息。在App项目中,需要设置一些基本信息,如App名称、描述、图标等。这些内容在日后上架应用市场时将被用于展示。
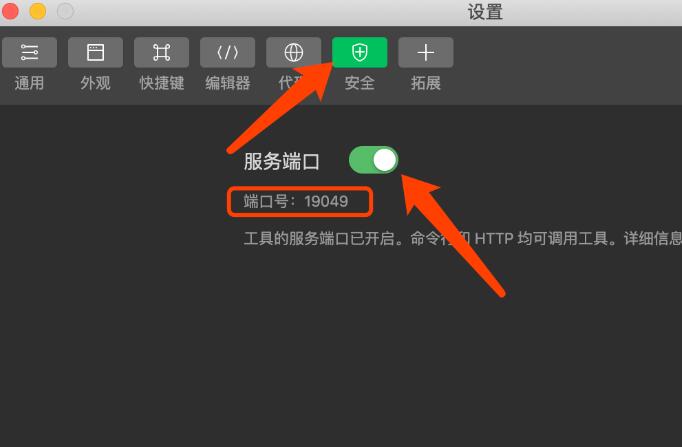
第四步:使用WebView技术。通过WebView,将需要封装的网页URL加载到App项目中。需要注意的是,在加载网页前要确保App有正确的访问权封装定制工具限,否则可能会导致网页无法正常加载。
第五步:优化网页性能。可以通过设置离线缓存、独立存储等方法来优化网页加载速度,从而提升用户体验。
第六步:添加原生代码与网页的交互。如果需要原生代码与网页进行交互,可以通过设置事件监听器、调用API接口等实现。
第七步:测试和调试App。在封装网页为App的过程中,可能会出现一些问题。因此,需要在各个移动设备上进行充分的测试和调试,以确保App的功能和性能达到要求。
第八步:发布App。一旦测试和调试完成,即可将App发布到各大应用商店,让用户体验到您的网站App版本。
综上所述,使用在线网页封装App技术,用户可以将网站打包成一个更易于使用的移动应用程序。这样一来,不仅可以提高用户访问网站的便利性,还能够充分利用移动设备所提供的功能,提高品牌知名度。如今,这种技术已成为众多企业和个人快速建立移动应用的重要方法。在技术不断进步的时代,我们有理由相信,网页封装App的技术将会越来越完善,为我们带来更多的便捷和惊喜。