将现有的网站直接转化为移动应用程序(APP)是一个越来越普及的做法。这种方法可以让你的网站在各种移动设备上呈现出高质量

的用户体验,同时省去了为不同平台(如iOS和Android)开发独立应用程序的时间和资源。在这篇文章中,我将为你在线封包app网站详细介绍一种简便的将网站转换为APP的方法:使用Web视图(WebView)进行应用程序包装。
WebView是一种内嵌于移动设备操作系统的组件,它可以加载并显示Web内容,有时也被称为“内置浏览器”。通过使用WebView,你可以让用户在移动设备上通过APP直接访问你的网站,而无需打开浏览器。这样做的优点包括:
1. 更高的用户保留率:存储在手机桌面上的APP图标使您的网站更加容易访问,用户可以快速点击并进行浏览。
2. 更好地适应移动设备:在APP内显示网站内容使得你可以为用户量身定制移动端的布局和功能,如顺畅的手势控制。
3. 定义自己的浏览器环境:你可以完全控制WebView的样式、功能和导航,让用户在APP中获得无缝的体验。
现在,让我们详细了解将网站直接转换为APP的流程。大致分为以下几个步骤:
1. 可用性调查:对现有网站进行审查,确保其对移动设备友好。在开始操作之前,请确保你已经为你的网站实现响应式设计。如果你的网站支持多个平台,则需要确保该设计适应Android和iOS的支持标准。
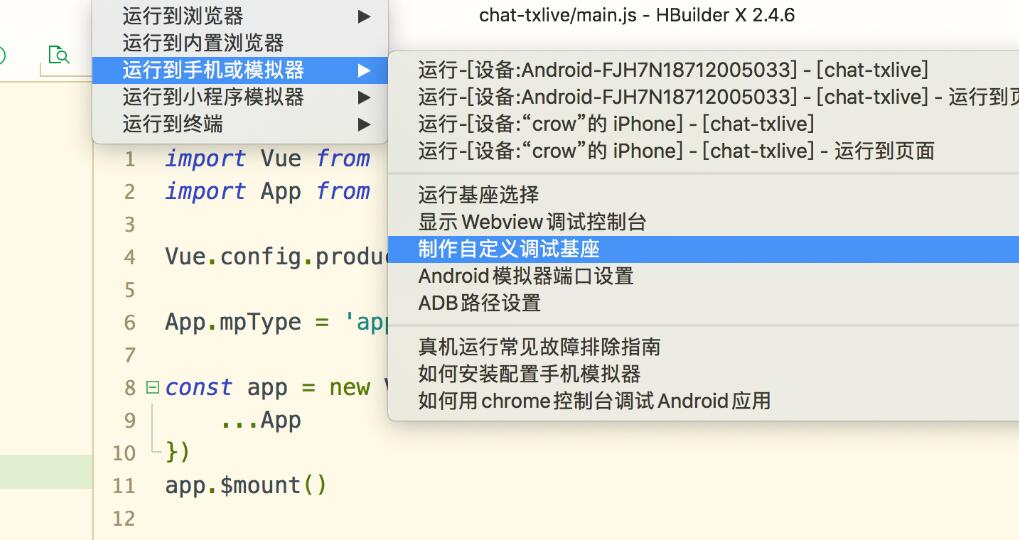
2. 创建项目:使用开发工具创建一个新的APP项目。这将为你生成一个基本的工程结构和配置文件。在这个过程中,选择匹配你的网站的iOS或Android平台。
3. 设计APP界面:WebView通常是APP的主要元素。你需要为你的APP创建布局,并放置WebView组件。你可以根据需要灵活地添加其他UI元素,例如菜单、导航栏、进度条等,以使用户更容易地与你的网站互动。
4. 配置WebView:设置WebView的各种属性,以便它满足你的需求。例如,你可以控制它是否允许放缩页面、显示滚动容器、处理 JavaScript 代码等。
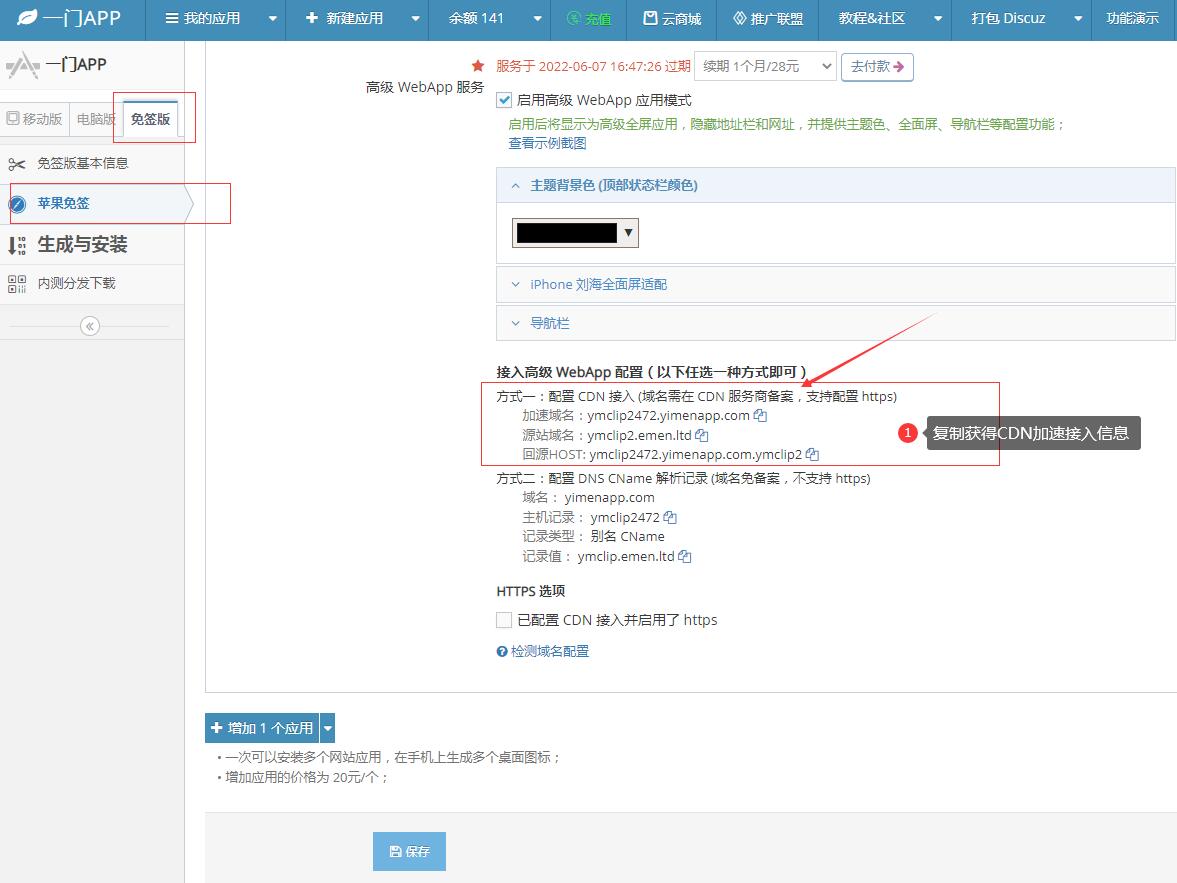
5. 连接到网站:在WebView中加载你的网站,使其可以访问你的在线内容。一般情况下,你只需要用WebView的API将网址传入,接下来WebView会替你处理加载和显示的过程。
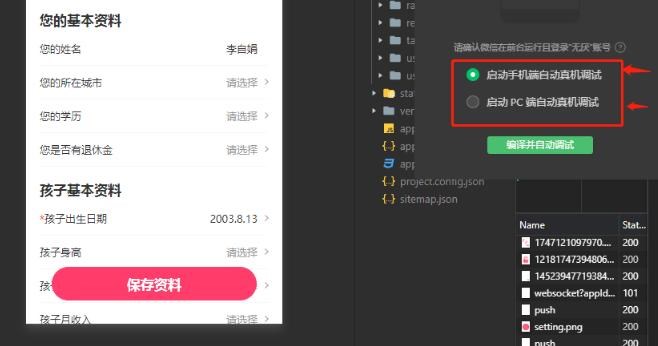
6. 测试与调试:在模拟器或实际设备上运行你的APP,检查它的性能和兼容性。确保你的网站在移动设备上运行良好,响应式布局应正确地为不同设备和屏幕尺寸适应。
7. 发布与维护:将你的APP提交到相应的应用商店(如Apple App Store或Google Play Store)。你需要为你的APP创建商店描述和截图,并选择正确的类别、关键词等。发布后,你需要持续优化及修复发现的问题,确保用户始终获得最佳的体验。
总之,利用WebView可以快速有效地将现有的网站变成一个app专业封装功能齐全的移动APP。这不仅可以提供给用户优质的内容体验,还能建立品牌的知名度和用户忠诚度。希望以上内容能给你在如何将你的网站直接转化为移动APP方面带来有价值的启示。