网页生成APP支持安卓版和苹果版
一门提供APP底层开发框架服务,支持将网页代码HTML代码在线生成APP,兼容谷歌安卓版和苹果IOS版
那么怎么将网页生成APP呢?
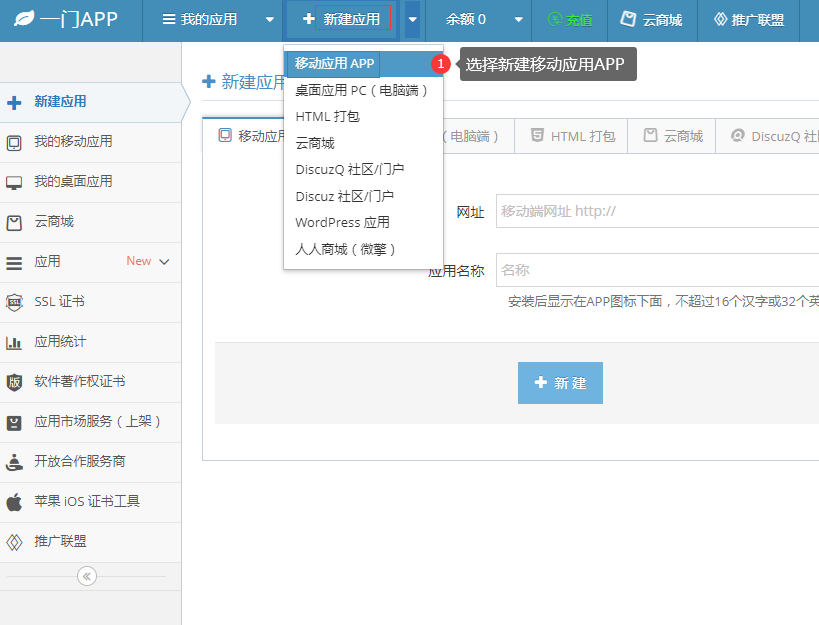
1.登录一门开发者中心
在左侧导航 点击新建移动应用

2.进入新建APP界面

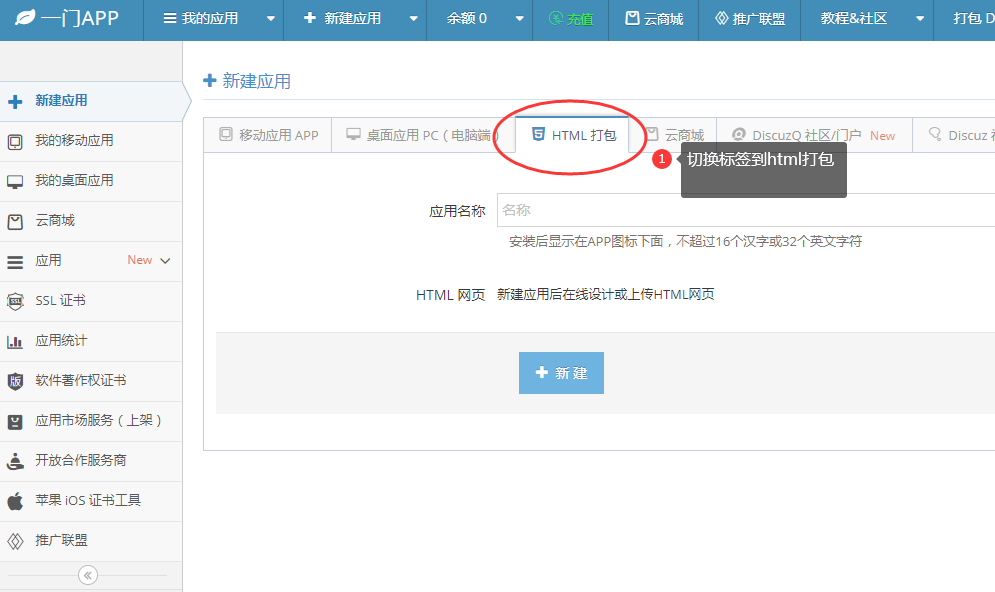
一门提供多种应用解决方案,这里需要手动切换标签到HTML打包选项

根据页面提示,输入您的APP名字,之后点击新建按钮
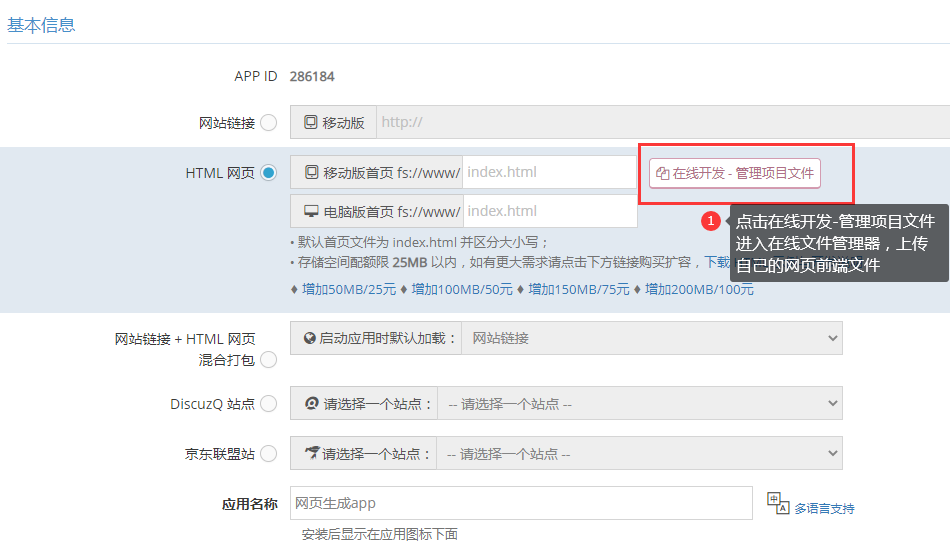
3.在APP基本信息配置界面,进入网页文件管理器

点击新建按钮之后页面会跳转到APP基本信息页面

如图所示,开发模式已经自动选到了HTML网页选项
在右侧点击 在线开发-管理项目文件 可以进入网页文件管理器

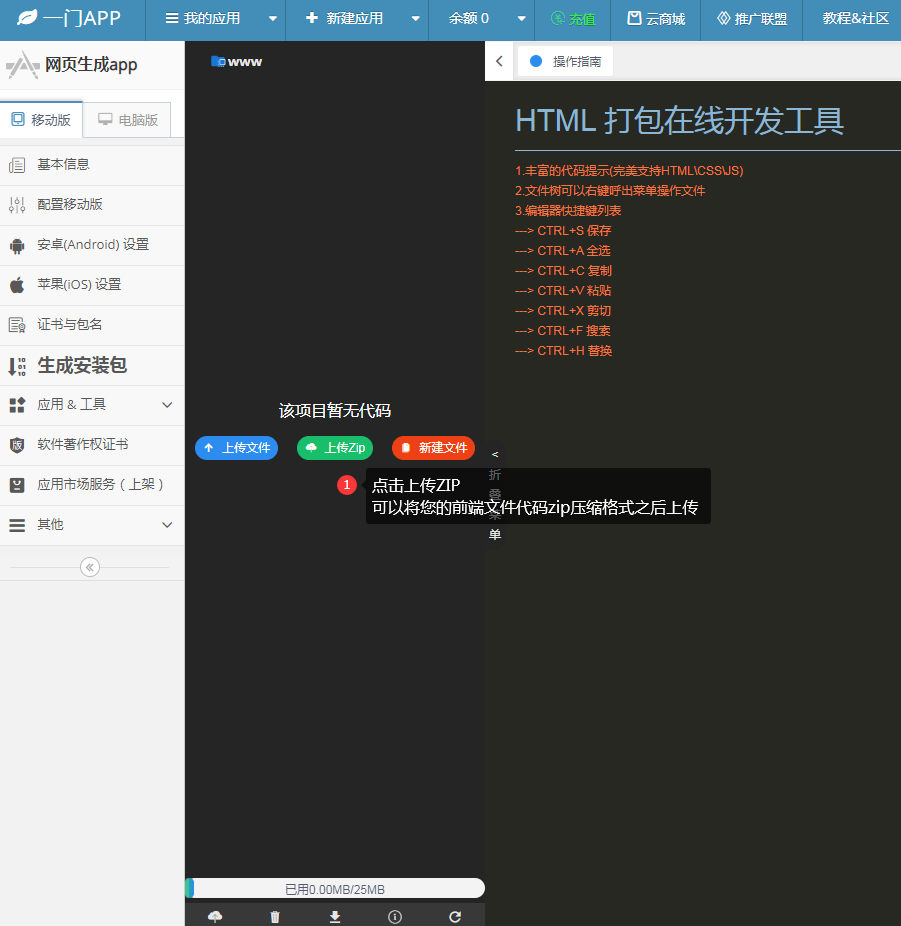
4.在网页文件管理器里面上传自己的前端HTML网页代码

衍生阅读
将网页html前端代码压缩为ZIP包

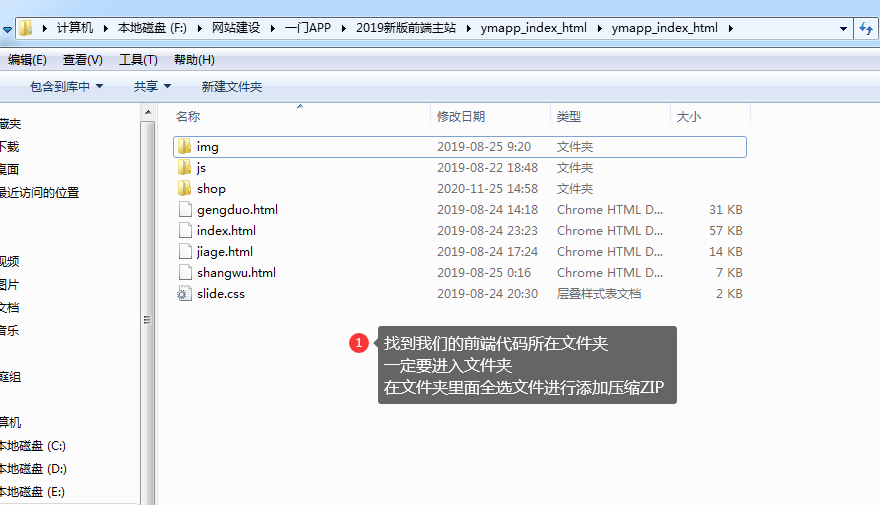
找到我们的前端代码所在文件夹
一定要进入文件夹
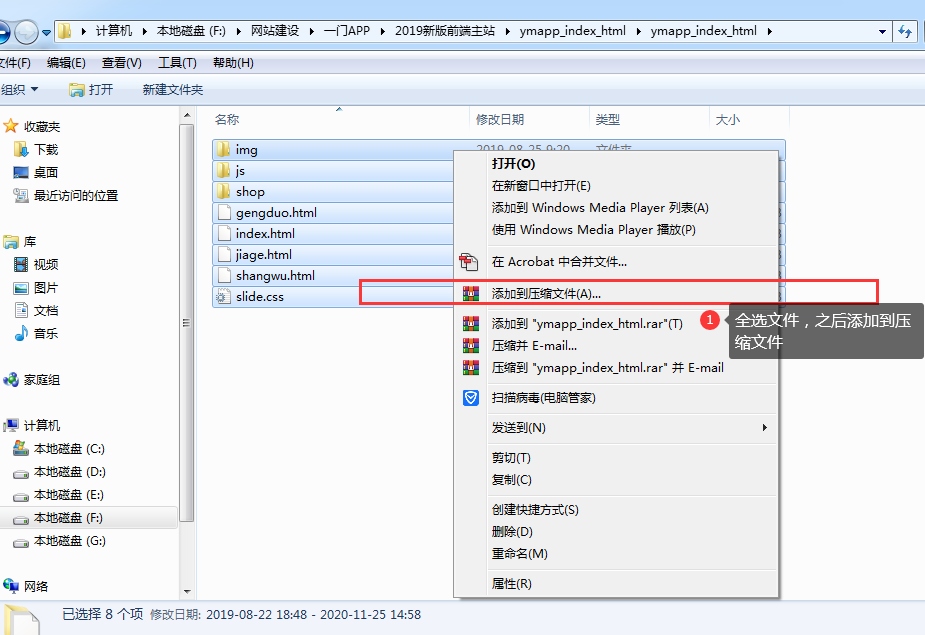
在文件夹里面全选文件进行添加压缩ZIP

温馨提示:务必全选文件之后添加压缩ZIP

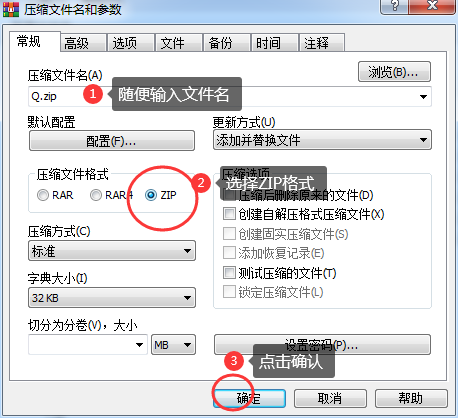
温馨提示:请使用winRAR 请勿使用360 好压 等国内压缩软件,只支持winrar的ZIP格式
5.文件上传成功之后,点击左侧导航生成安装包
进入安装包生成页面,点击底部生成按钮,即可在线生成APP |
|