免费测试电脑版功能及通过JS API调用原生桌面应用能力
一门提供电脑端桌面软件快捷开发底层框架,您只需要有PC网站或pc前端代码就可以在线制作电脑端桌面软件;
支持Windows和linux和MacOS三系统,可一键将网站打包成exe、网站打包成dmg、网站打包成deb和rpm;
一门应用提供七天免费试用期,期间所有功能全开
您可以先新建应用测试,满意后再选购功能开通
试用核心要点:每新建一个APP都会有7天免费试用期;
试用期期间所有功能全开,点击左侧功能图标即可配置功能;
测试满意后,再勾选右侧“勾选款”加入购物车;
1.如何快速测试电脑应用功能?
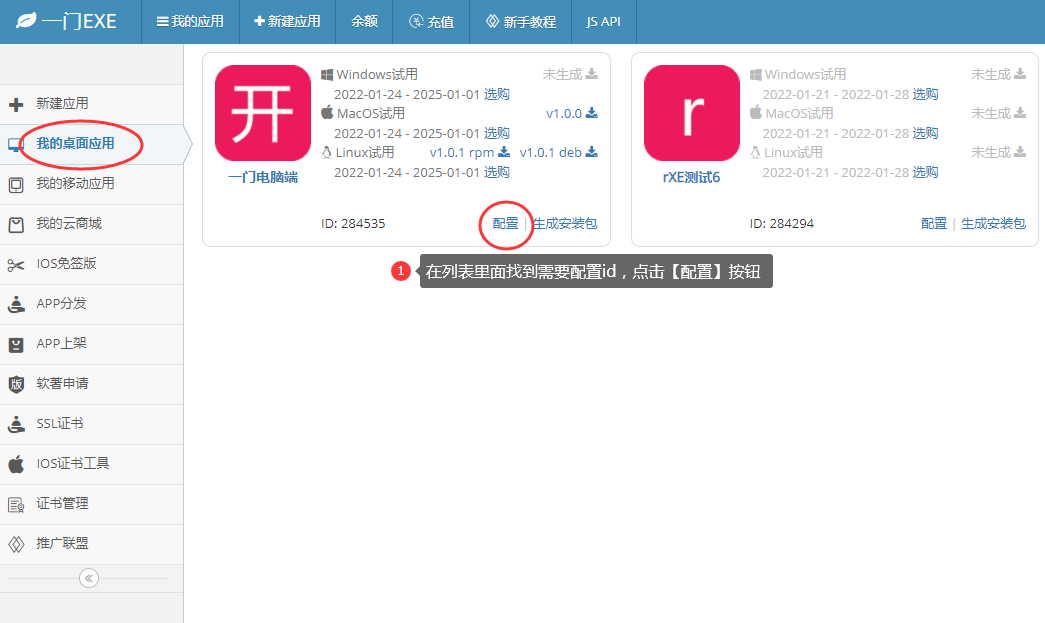
首先,登录一门应用开发者后台,在列表里面找到需要配置应用ID,点击【配置】

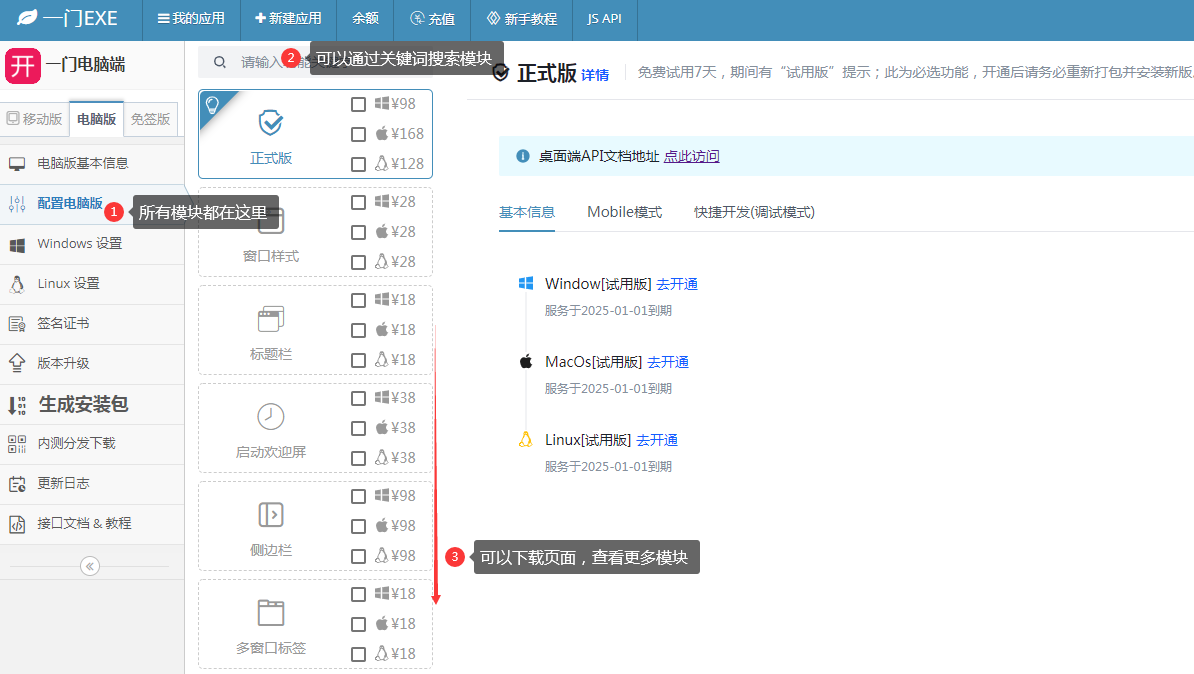
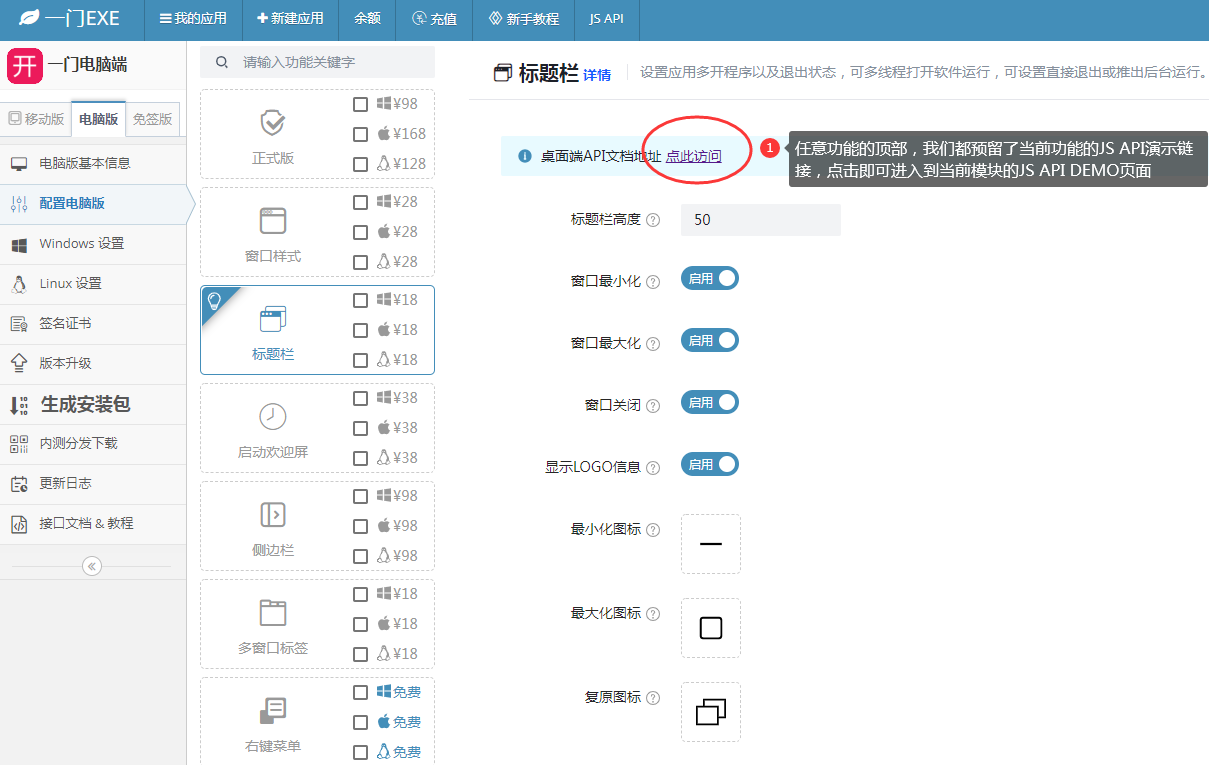
点击配置之后,会进入配置电脑版

如图所示,可以在这里查看所有的功能应用模块;
可以通过搜索框搜索功能模块;
可以下拉页面直接查看更多模块;
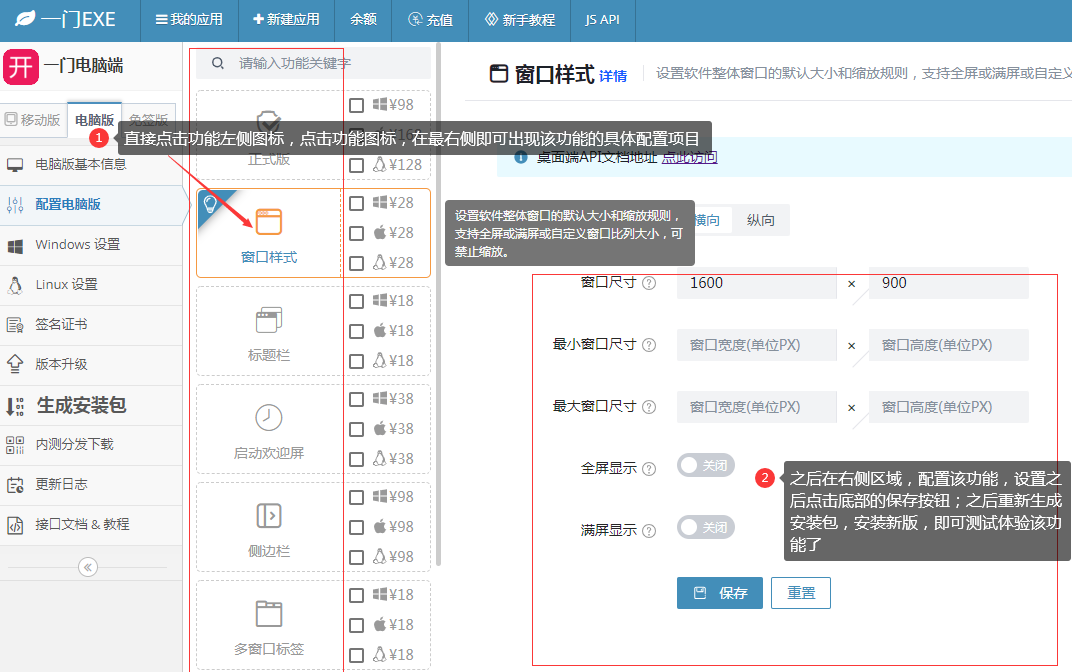
其次,在功能模块,点击左侧的功能图标,即可展示出配置内容

如图,点击左侧【功能图标】;
之后在右侧区域,配置该功能,设置之后点击底部的保存按钮;
之后重新生成安装包,安装新版,即可测试体验该功能了;
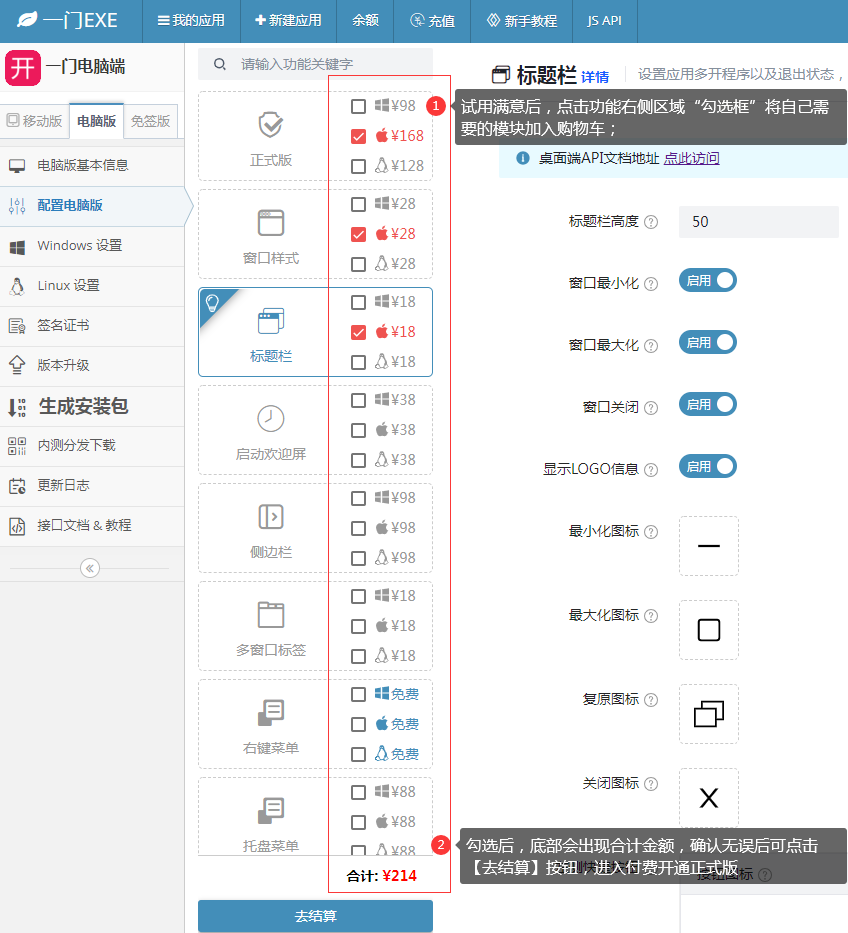
最后,如果使用满意,测试完成,点击功能列表右侧勾选框;
将自己需要的功能勾选,加入购物车

如图所示,勾选加入购物车之后,点击底部【去结算】完成正式版付费开通!
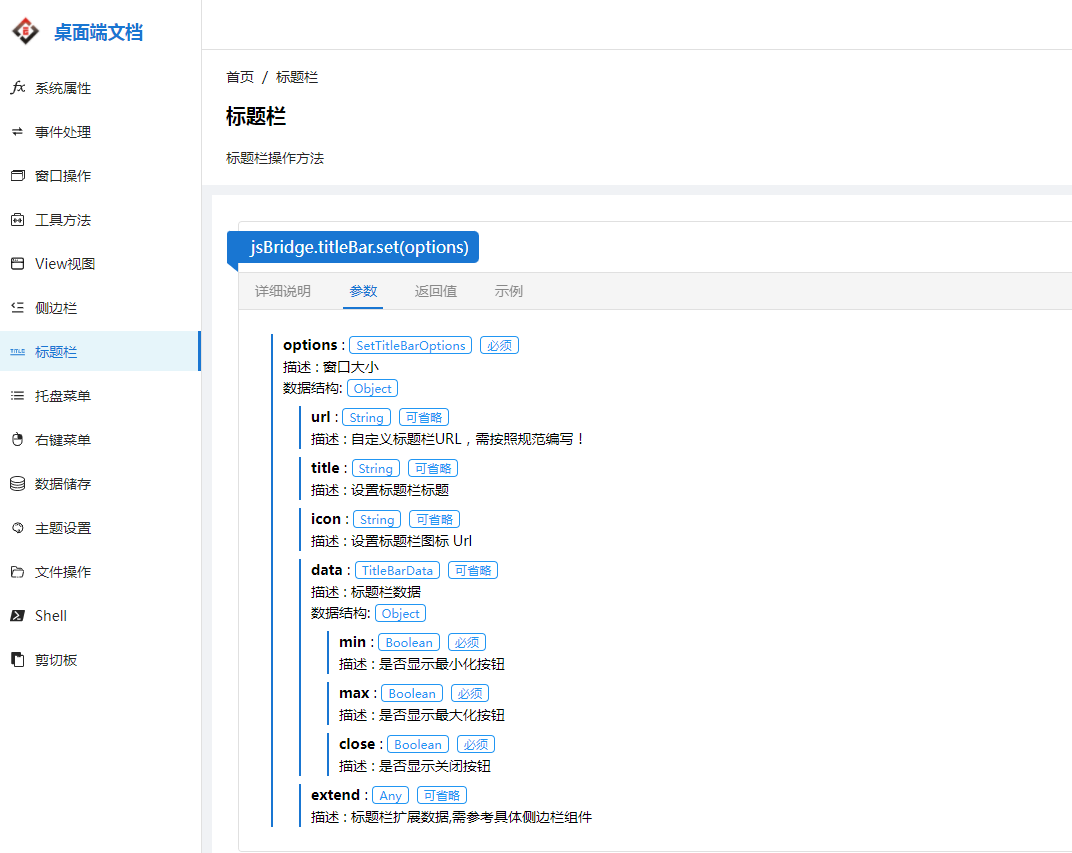
2.如何使用JS API 通过在html页面执行JS获得原生应用能力?
在任意功能的顶部区域,我们都提供了当前功能的快捷JS API 的链接

任意功能的顶部,我们都预留了当前功能的JS API演示链接,点击即可进入到当前模块的JS API DEMO页面
PC版 JS API 地址:
https://www.yimenapp.com/desktop/doc/#/api/variable
您也可以通过以上链接快捷进入 PC JS API Demo进行体验

您可以通过参考我们提供的JS,在您的网页上执行JS,获得原生软件通信的能力;


